If you are wondering how to improve your website ranking in search engines, try this 5 SEO Tips by Andreas Hecht from noupe.com.
Tip 1: Internal Links
A good internal linking is very important as it allows search engines to crawl the website better. A great example would be Wikipedia.
Tip 2: Improve Your Content
Make sure your website have the best, relevant and updated content. Test your content from different perspectives especially as a visitor looking for specific and straightforward information.
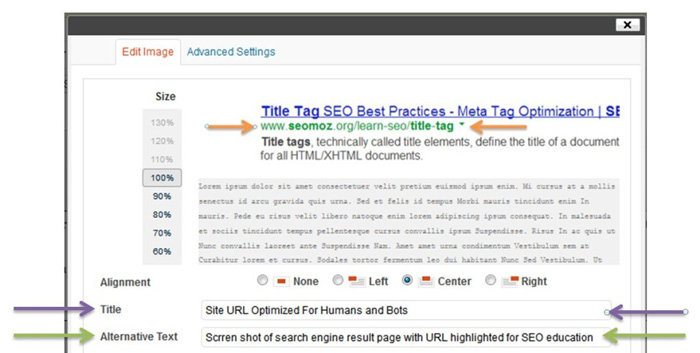
Tip 3: Enhance the Click Rate in the Search Results
Take advantage of search engine extra features to boost your visibility in the search results page such as using Google Rich Snippets to highlight your entry.
Tip 4: Enhance Interaction
Not only the click rates but also the bounce rate and the time spent on the site are relevant indicators. Both indicators can be improved by increasing user interaction with your website by having good navigation and content structure, picture gallery or videos.
Tip 5: Loading Performance – All You Need Is Speed
The faster the information is loaded, the higher the chance visitors will continue browsing sub pages of your website and search engine crawlers notice this too. Caching and compression are the most common solution. If you are running a high-traffic website, a top tiered hosting plan is also crucial.
Hit the button below to read more.
View More
 Stampede Design
Stampede Design