Baymax is an adorable and cuddly robot that everyone loves from the Disney animated film Big Hero 6. In this tutorial, Donovan Hutchinson shows us how to make an animated Baymax face in CSS. Since Baymax’s face consists of basic shapes, the tutorial is quite simple to follow too. Donovan only uses one HTML element to build the face area and he takes advantage of pseudo elements to render the rest of the facial features. To give some of impression of Baymax’s head on the website, he applies the basic Baymax body color and also radial gradient background color into body to make it appear 3D-ish. The little animation idea comes from the scene where Baymax’s battery was running low and his eyelids dropped a little bit. Hit the button below to learn how to code Baymax’s face.
All posts by “Sani Halid”
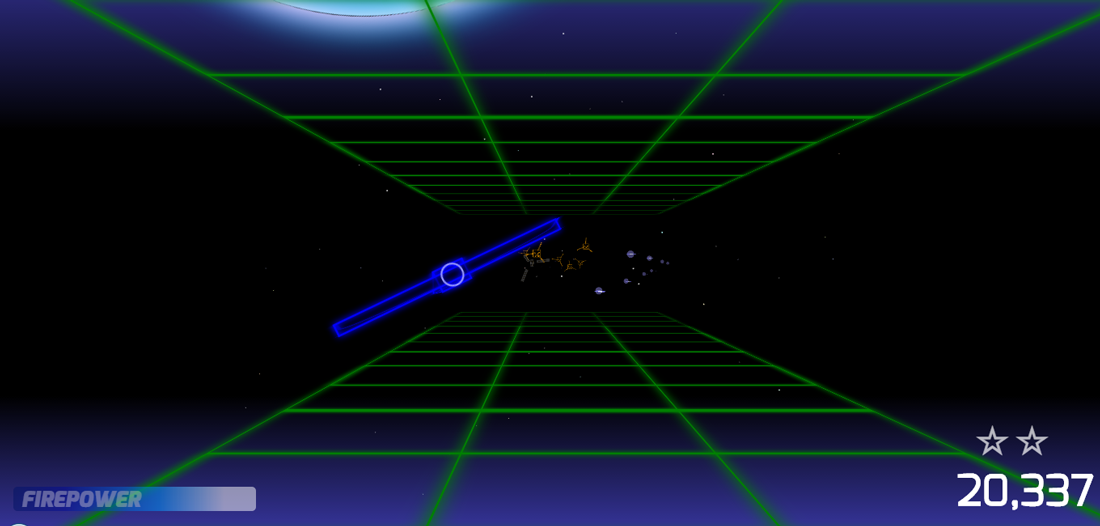
CSS Space Shooter
CSS Space Shooter is an old-school arcade-style 3D shoot-em-up implemented in CSS and HTML. Created by web developer, Michael Bromley, the game is a testbed for the author to push the limit of CSS 3D transforms and make a functional 3D game using only CSS and HTML to render the visuals. The Web Audio API provides music and incidental effects which respond to the position and velocity of the player. JavaScript is used for the control mechanics. Hit the button below to give it a try. You can also test this game on your mobile phone though I’m not so sure how the control works.
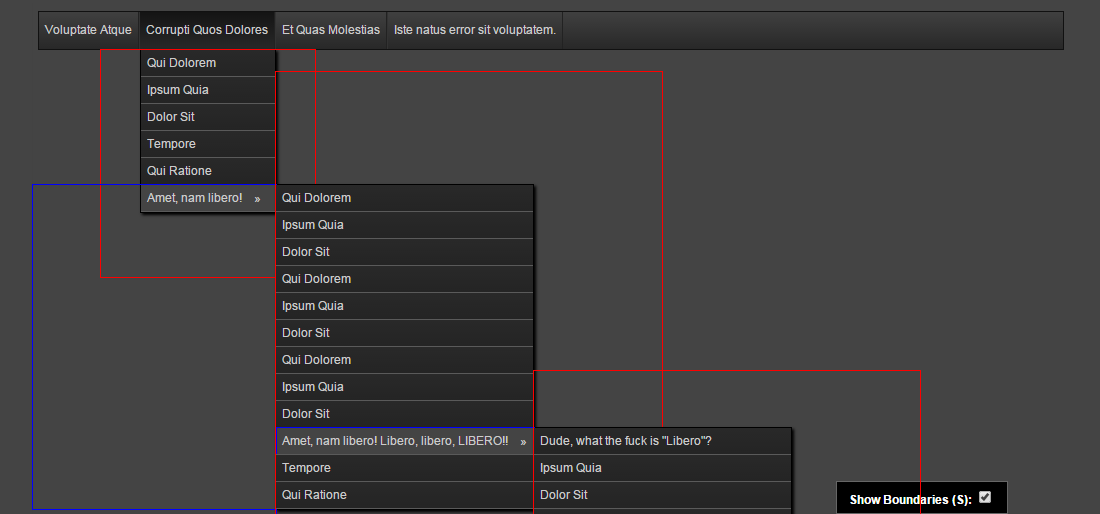
How To Improve Navigation in Multi-level Dropdown Menu
I believe many people understood the annoying experience dealing with multi-level dropdown menus when your mouse have to go through narrow “passages” trying to get the correct submenu to open, and of course, once in a while you’d miss. This is not a new concern in web UX. If we Google about this issue, we can find workarounds such as adding delay to the submenus or calculation of mouse movements to gauge the intention of opening a submenu. In this blog post, Chris Coyier from CSS-Tricks revisited this topic to add one more interesting way you can address this issue using CSS only. His clever workaround uses pseudo elements to “widen the passages” the mouse can travel that would not accidentally close an active submenu. Hit the button below to learn more.
Create Animated Favicon with favico.js
If you feel like your website static favicon needs a bit more zing, you should give favico.js a try. Created by developer Miroslav Magda, with this library you will be able to make your website favicon animated and changeable on the fly such as adding badges and quick notification labels. If that’s not cool enough, you can even make the favicon plays a video captured live from your webcam. This library works on Chrome, Firefox, Opera and IE11+. Hit the button below to learn more about favico.js and test the animated favicon demos.
Learn To Create Animated Text Fills
Throughout the years we have seen a couple of articles about creating textured text background such as on Scotch.io and Codrops. In this article, Codepen contributor Yoksel takes it up a notch by showing us how to create animated text fills using animated shadows or gradients and even videos. The author demonstrated how this can be accomplished using five different ways namely:
background-clip:text- SVG text
- SVG mask and SVG clippath
- mix blend mode
- SVG mask and HTML
Since this is a highly experimental technique, it is understandable that browser support are limited but still cool stuff nonetheless. Hit the button below to learn more and view the demos.
11 Awesome Icon Font Tools
Icon fonts are truly one of the best advancements in web technology of the modern days. Back in the days, front-end developers have to endure the tedious process of creating and cropping images to put simple icons on websites. With the advent icon fonts, not just countless hours of trivial work can be saved but using them gave a bunch of other advantages as well such as:
- they are infinitely scalable
- they can be styled with CSS (change size, color, add stroke, borders, shadows, hover effects, etc)
- no HTTP request for an icon image
In this round-up blog post at Scotch.io, Chris Sevilleja has shared 11 popular icon font tools you can find out there today. If I may add one more to the list, you should also check out Fontello because it allows front-end developers to customize your icon bundle by choosing icons as needed instead of downloading the whole font pack. The result is a lighter file that can help reduce website loading time. In addition, you can also create custom icon fonts by uploading your own SVG icons or SVG font into the website, which is super useful. Click the button to learn more.
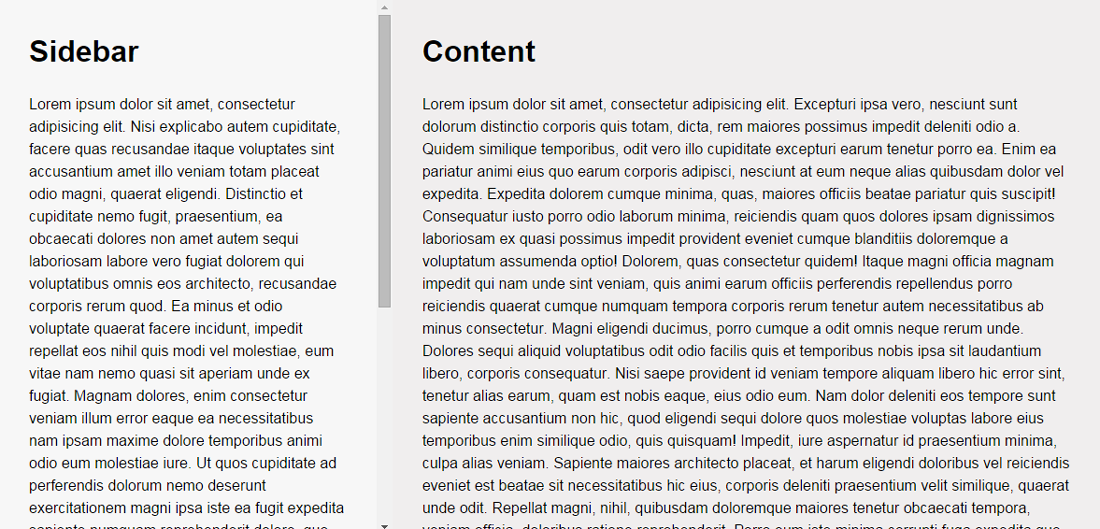
Create Responsive, Scrollable Panels with Flexbox
Tuts+ contributor Cory Simmons has written a cool tutorial on how to create responsive scrollable panels with flexible box or Flexbox. Flexbox is a CSS box model that allows children of a flex container to be laid out in any direction, and can “flex” their sizes, either growing to fill unused space or shrinking to avoid overflowing the parent. Here are the general idea of the whole markup:
HTML
Make sure to wrap your entire page in a container.
<div class="wrap">
<main>
<aside>
<h1>Sidebar</h1>
<p>
lipsum...
</p>
</aside>
<article>
<h1>Content</h1>
<p>
lipsum...
</p>
</article>
</main>
</div>
CSS
html and body are given height:100%. The .wrap is also set with display:flex to give the child elements access to flex property.
html, body {
height: 100%;
}
.wrap {
height: 100vh;
display: flex;
}
Make it Flexible
Set flex property and value to main, aside and article. To make aside and article scrollable, set overflow-y: scroll. Otherwise, the whole page will be scrollable just as a usual website.
main {
flex: 1;
display: flex;
}
aside, article {
overflow-y: scroll;
padding: 2em;
}
aside {
flex: 1;
}
article {
flex: 2;
}
Hit the button below to read the full tutorial.
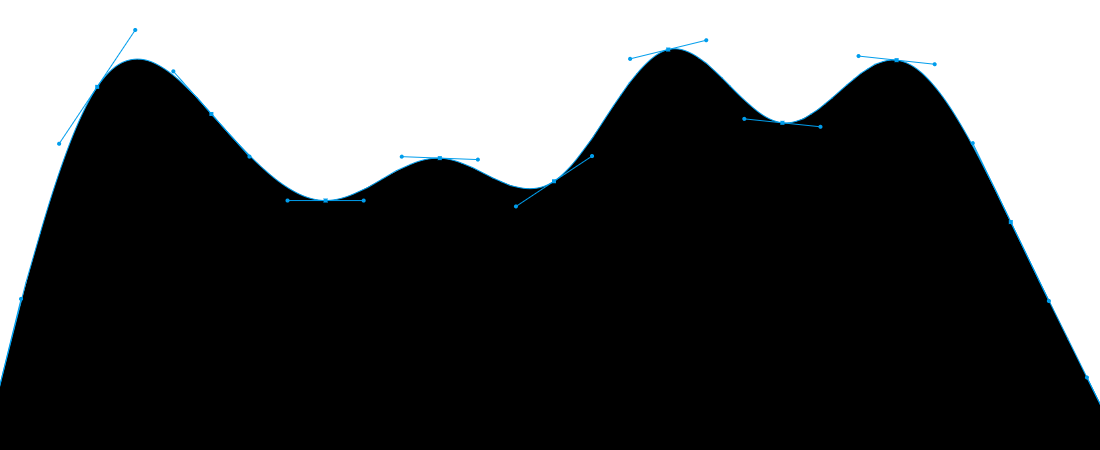
Paper.js – Vector Graphics Scripting
Paper.js is a comprehensive open source vector graphics scripting framework that runs on top of the HTML5 canvas developed by Jürg Lehni and Jonathan Puckey. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves. Hit the button below to learn more and view the cool examples of the things you can make with Paper.js. You can also head over to the Showcase page to see real world implementations of Paper.js. Google Chrome Racer looks quite rad.
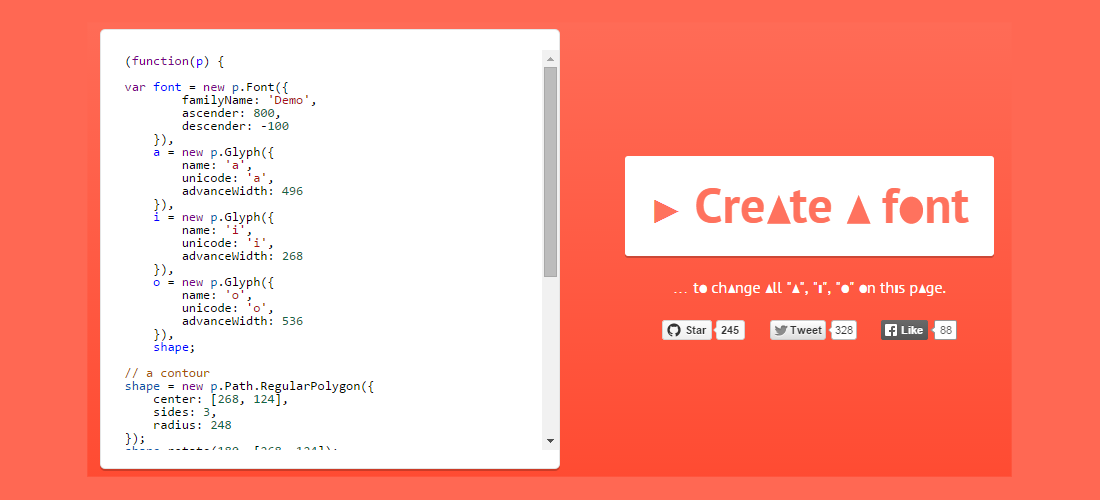
Create and Manipulate Fonts Using Plumin.js
Plumin.js is a JS library that allows front-end developers to create and manipulate fonts on the fly in a webpage. You can manipulate any font properties such as the values in font-size, font-weight and even completely change the font shape to any beautiful shapes and glyphs. However Plumin.js is still a work in progress and is only at the alpha state (the API isn’t stable nor documented yet). Hit the button below to learn more.
Create Animated Icon Using Transformicons
Transformicons is an animated symbol/button/icon that morphs using a combination of SVG, CSS and HTML. Transformicons is inspired by the article written by Sara Soueidan and the work of Bennett Feely. They also provide a builder that gives developers the ability to select their preferred Transformicons and output for finer control such as selecting between the stylesheet format CSS or Sass and minified or unminified JavaScript. Hit the button below to view more.
 Stampede Design
Stampede Design