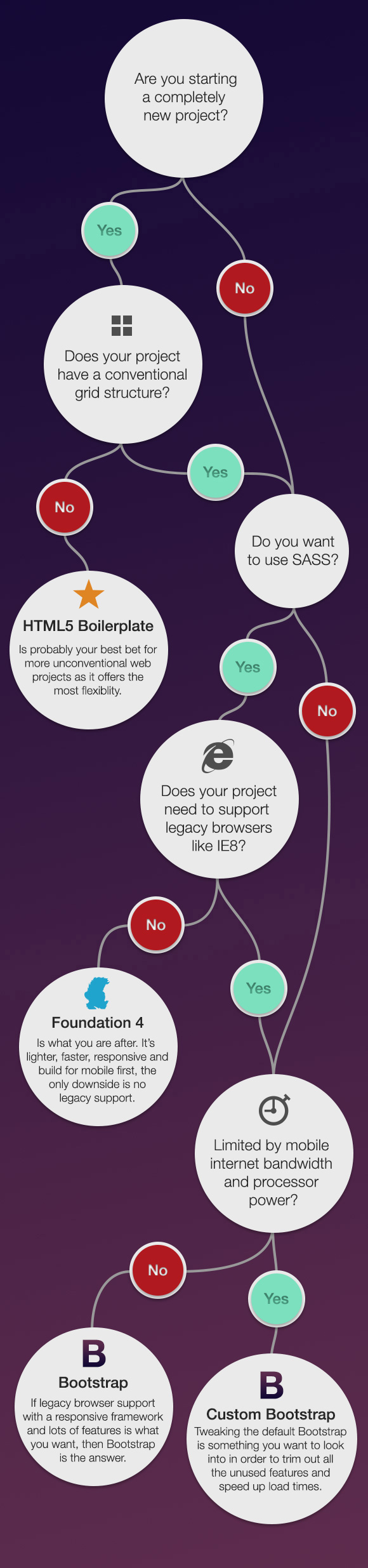
Twitter Bootstrap is a sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development. Designed for folks of all skill levels, devices of all shapes and projects of all sizes, Sam Holt from Zing Design shared a useful infographic of the right time to use or not use the Bootstrap framework.
All posts by “Sani Halid”
Animated CSS Effects
Animation is one of the important elements to make a visit to a website more engaging and entertaining. Daniel Eden has posted a list of animated CSS effects you can choose from along with the code. Go thank him now!
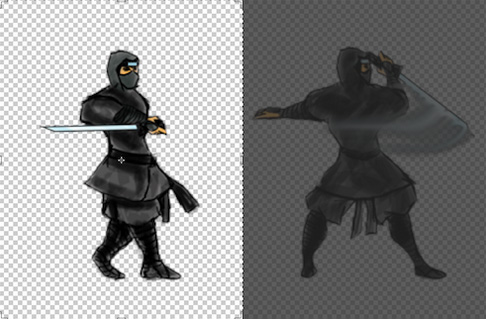
Cool CSS Shadows
Change lighting source by moving your cursor around. This cool CSS shadows in unique javascript was done by Benjamin Bojko and Naim Sheriff from Big Spaceship. You can play around with dynamic light position, customize your shadows and use text or boxShadow based on content. This javascript has no library dependencies and is compatible with AMD. It also works in browsers that support textShadow or boxShadow and auto-prefixes if necessary.
User names on the fly with UINames
When you are building a user interface, it could be quite taxing to come up with completely fictional user names on the fly. Enter uinames.com, a simple tool to generate names for use in designs and mockups. At the time of writing, there are close to 1 million names from 30 countries generated so far. Kudos to Thom van der Weerd for making our designers’ lives a lot easier.
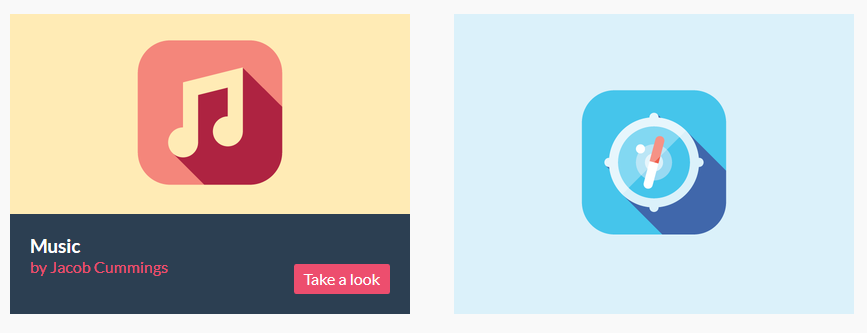
CSS Sprite Technique
CSS sprite, as interesting as it is called, is also an interesting CSS method itself. This approach involves changing an image to another different image, or the same image but different colour scape (greyscale, sephia etc.) upon hover.
The advantage of using the using CSS sprite technique is that the web page will automatically load all images at once, instead of one by one. This will speed up the loading time and there will be not much delay for users with slow Internet connection.
Tutorial By Sani Halid
 Stampede Design
Stampede Design