When using a tall table, it could be such a fuss for you to scroll back to the top to view column headings. This method by Terry Mun will help make website tables a lot friendlier to use by fixing your table header to the top of the screen even during scrolling.
All posts by “Sani Halid”
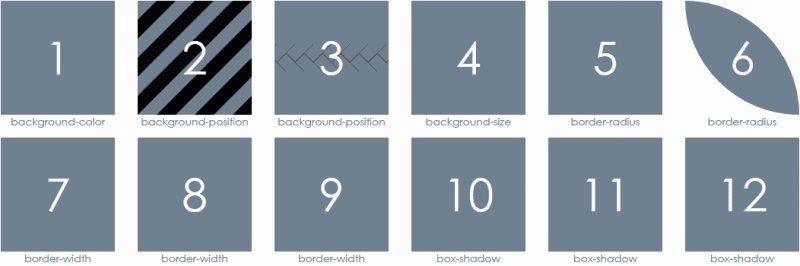
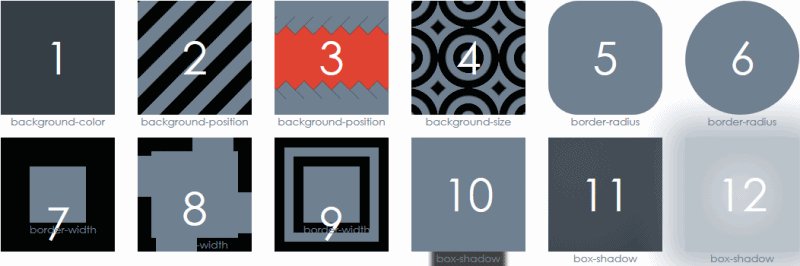
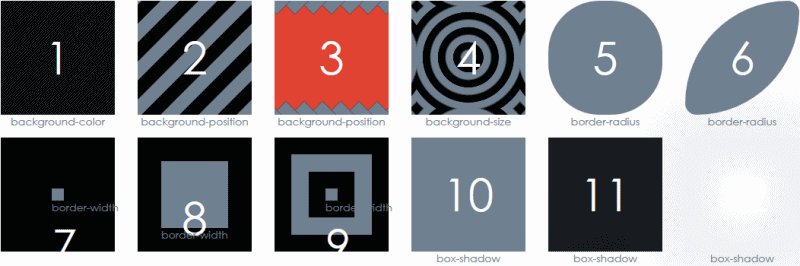
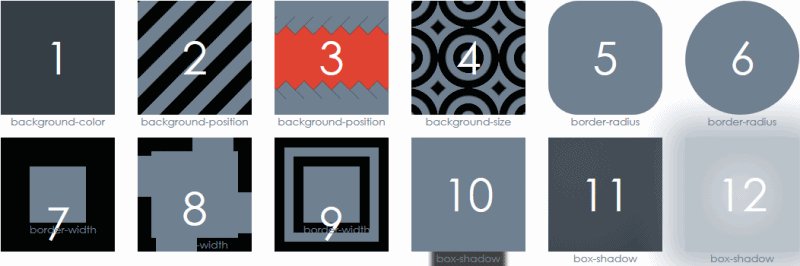
CSS3 Animations Showcase
If you have been active in the web design and development industry, you must have likely heard of Lea Verou. Having a long-standing passion for open web standards, Lea has been published a number of useful tutorials and showcases online for the benefit of everyone.
Here is one of it – a showcase of a CSS3 animations as compiled by her.
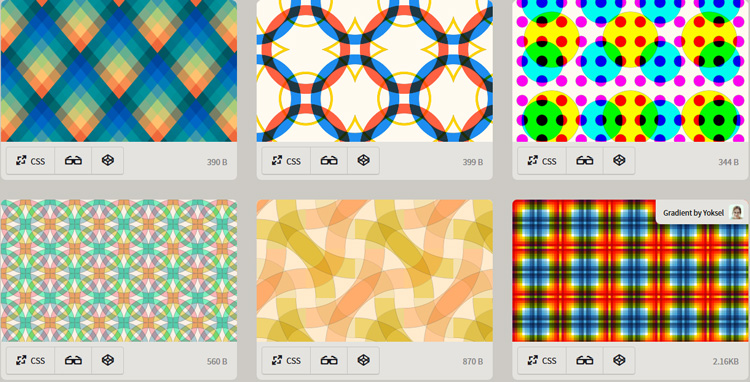
CSS Gradients through background-blend-mode
The CSS background-blend-mode property blends the backgrounds of an element: colours, images, and gradients, together with Photoshop-like blend modes (multiply, screen, overlay, etc). It is very new and is currently supported by the latest releases of Chrome, Firefox, and Opera. The property is coming to Safari soon but is not available in Internet Explorer. Bennett Feely has shared several CSS gradients backgrounds made possible via background-blend-mode. Check it out.
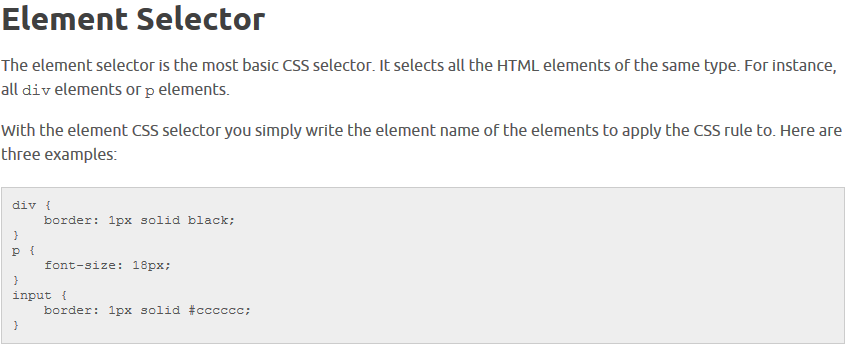
CSS Selectors and Their Functionalities
This huge list of articles written by Jakon Jenkov will clarify CSS selectors and their functionalities. While you are at it, be sure to check out his other explanations and tips for the rest of the CSS functions. A mighty good read for those who often work with CSS as well as new developers.
Four Boxes Slideshow
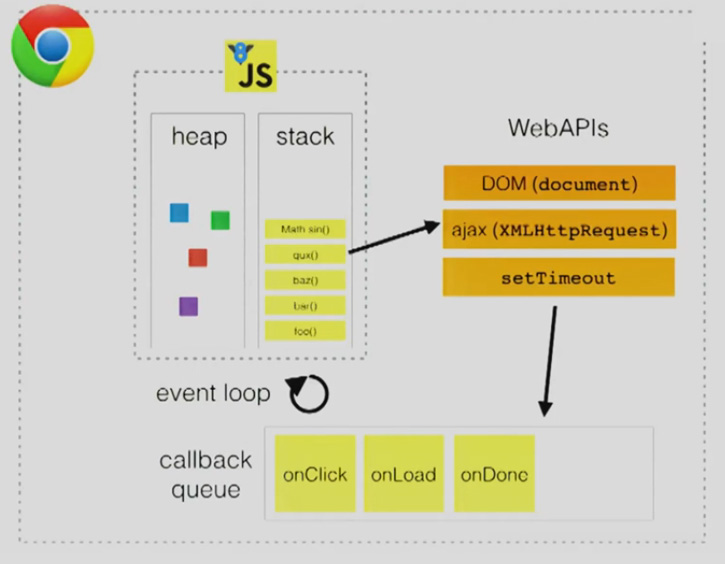
How JavaScript Works?
Veteran programmers say things like “don’t block the event loop”, “make sure your code runs at 60 frames-per-second”, “well of course, it won’t work, that function is an asynchronous callback!”. None of these is easily understood by beginners and good explanations of how JavaScript works isn’t that easy to find. This video tutorial by Philip Roberts is simple enough and comes with some handy visualisations and fun hack for us to understand what how JavaScript works
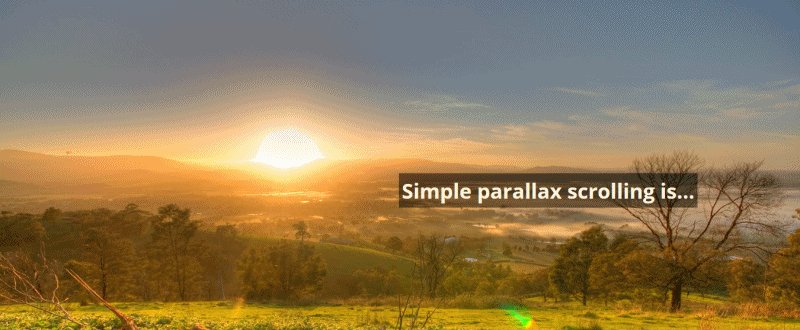
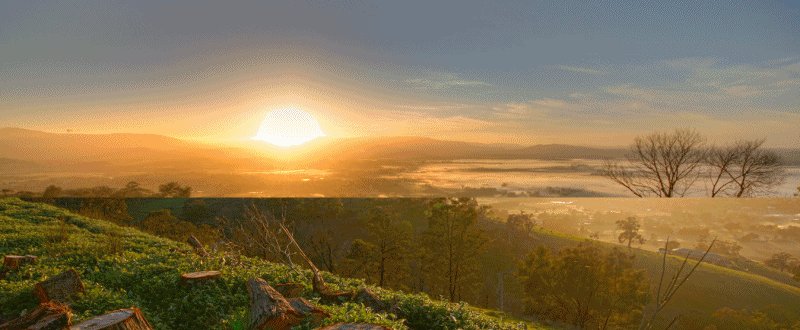
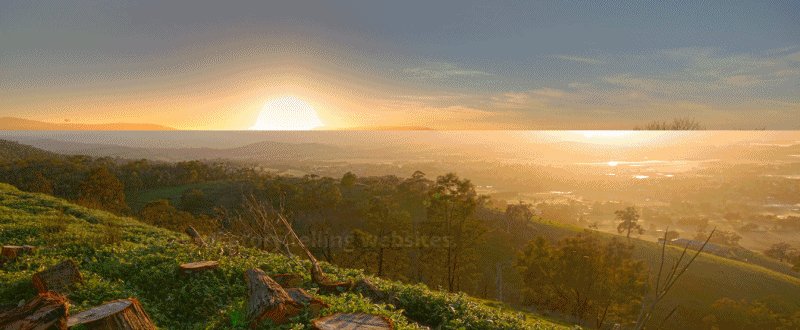
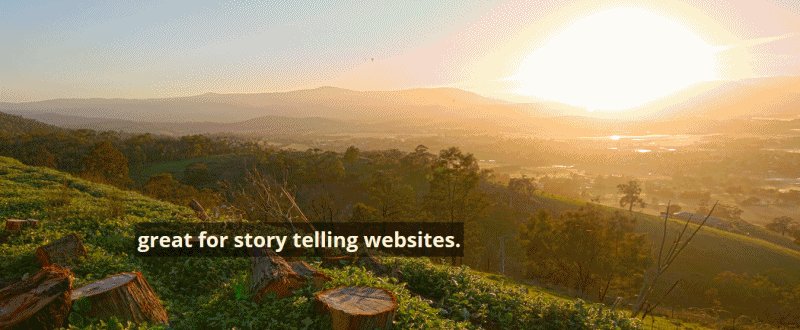
Simple Parallax Scrolling
Parallax scrolling which was created by Ian Coyle for “Nike Better World” website in 2011, is what everyone has been talking about these days. It is a special scrolling technique with stunning effect often used as a great tool to serve user experience and perfect for storytelling websites. Petr Tichy has shared simple parallax scrolling tutorial at ihatetomatoes.net. Check it out.
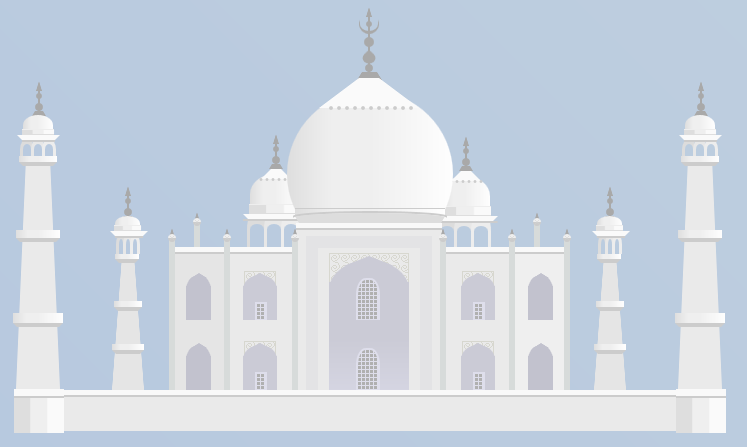
Pure CSS Taj Mahal
Just when you thought you are done to be awed by the powers of CSS, this Taj Mahal made of pure CSS by Jan Dennison is just set to jaw-droppingly amaze you more. Be sure to give it a try yourself.
 Stampede Design
Stampede Design