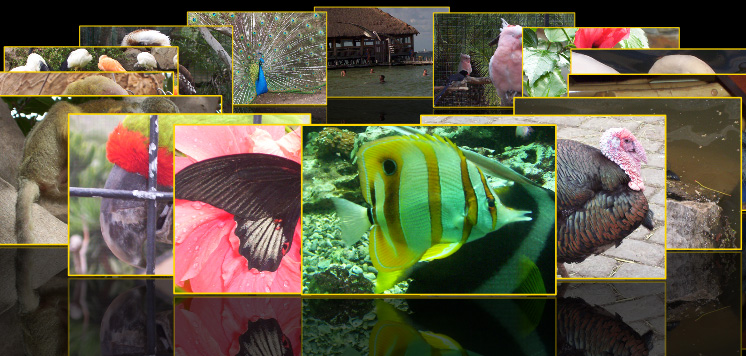
Create 3D carousel effect with an option to move the mouse cursor around the canvas to rotate the carousel. It also has a nice feature to enlargen the image on click. This awesome carousel was coded by Rik Roots.
All posts by “Sani Halid”
SideComments Commenting System
SideComments is a sleek commenting system by Eric Anderson that allows users to strategically leave comments on any paragraphs on the website. In a post that acts as a demo itself, Eric briefs how it works.
Try hovering over each of the section and you’ll notice a little “comment bubble” pop up. Clicking on the markers on the right will show the SideComments. Sections without any comments only show their marker on hover. Good luck!
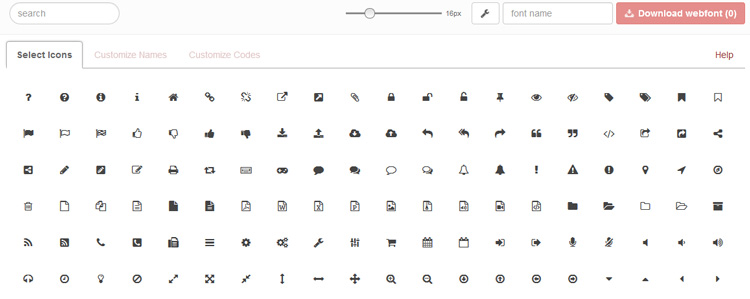
Fontello As My Favourite Font Icon Service
Fontello is a popular font icon provider which can generate font icons from many sources. Syazwan Hakim from Stampede Design has shared why he loves to use Fontello in his work. Read more to find out why.
After 1 Year Coding
After 1 Year Coding – Looking at the code I wrote years ago…”What the hell was I thinking?”
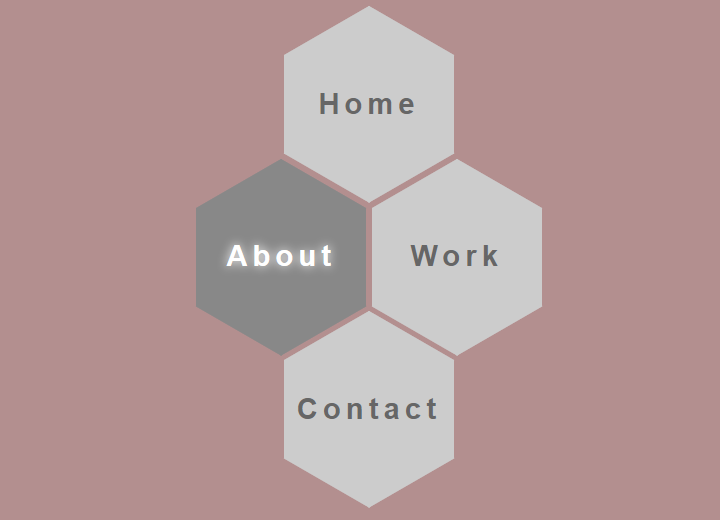
Hexagon Shaped Navigation
It is time to turn your rectangle navigation bar into something more aesthetically appealing. How about a hexagon or a honeycomb? Nate Miller has shared how he does it.
The Reasons to Use Bootstrap
Bootstrap is a popular framework for developing responsive website. At Stampede, we love the flexibility and community support around Bootstrap and it has been our responsive framework of choice. Syed Fazle Rahman from SitePoint had recently shared why he loves Bootstrap too.
Create Neon Glow Effect Using CSS3
It’s now easy to create neon glow effect using CSS3 animations. NobodyRocks has shared a variation of neon glow effects for text. Check it out!
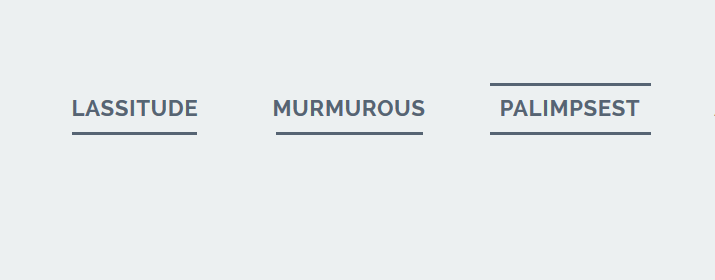
Get Creative With Link Effects
Bored with common link styles or the usual hover effect over and over again? It’s time to get creative with your link effects. My favourite is the one with a rectangular box that transforms to 3D block on hover. What about yours?
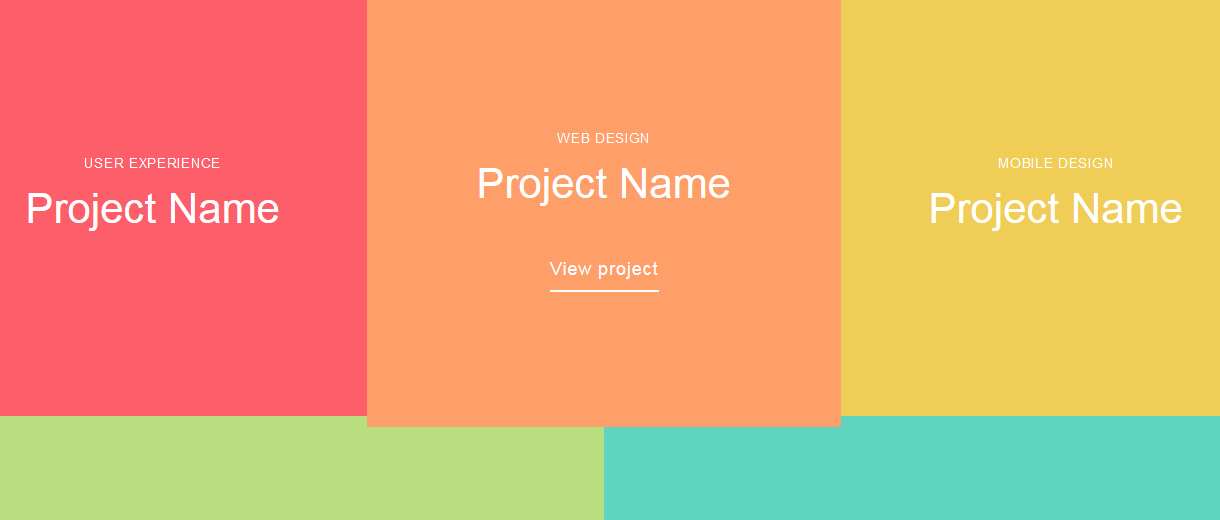
Expanding Content Overlay
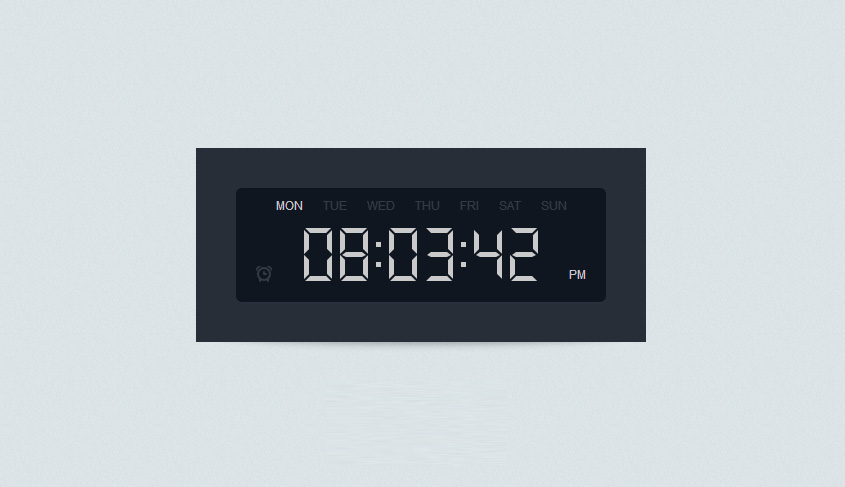
Creating Digital Clock Using jQuery and CSS3
Ideas struck Martin Angelov, the founder of tutorialzine.com, at the most convenient time. Upon finding this pretty dribble shot, he felt the urge to convert it into a working clock and share it with his readers. Find out how to code a digital clock using HTML, CSS and jQuery by following this very handy tutorial.
 Stampede Design
Stampede Design