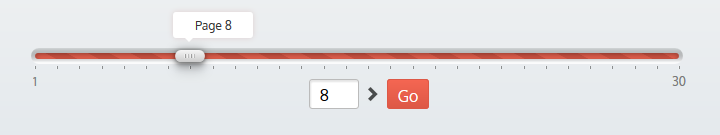
Pagination is often used in blogs where there are many content to display, yet you have to limit number of content per page to prevent long page load. Pagination also allows user can navigate to next, previous or any page they want. Simon Goellner has created an improved, responsive and accessible pagination experiment where user can now drag or use arrow key to get to their desired page. It’s really cool, so have a look!
All posts by “Sani Halid”
Fancy a Pac-Man CSS Loader?
A loader is used to show progression of website when loading data from web server. Usually loader comes in the shape of a spinning animation. But this time for something different, learn how to make a Pac-Man CSS loader in this tutorial by Damien Erambert.
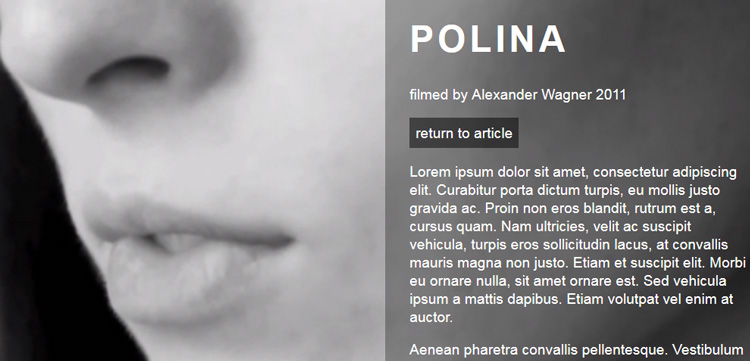
Create a Multi-Item Slider by Using JS and CSS
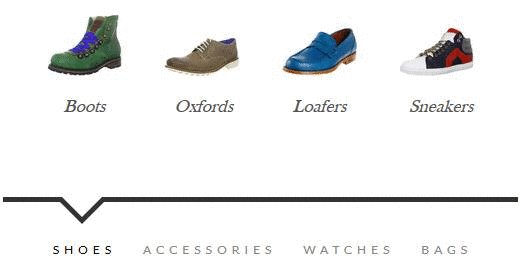
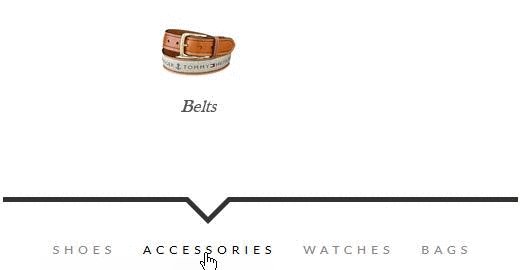
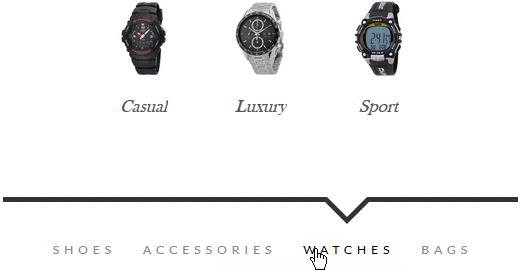
The most essential part to a webstore is having the ability to show the details of the products they are selling. A multi-item slider is a good method to show what products they have along with its details without being overbearing. Mary Lou has created yet another insightful tutorial on how to create the slider.
JS: Create Accordion for Mobile and Tab for Desktop
Animated Background Gradient
Create Google Polymer-style checkbox using CSS3
Google Polymer, the new framework by Google, is a library for creating Web Components, a set of W3C standards and upcoming browser APIs for defining your own custom HTML elements. Polymer is used as the framework for the new Google Material Design, with UI interactions that will definitely appeal to interface designers. If CSS3 is more your flavour, Chris Sevilleja from scotch.io can show you how to create Polymer-style checkbox using CSS3.
Admit It, This Has Happened To You
So that’s what all that code means…
Create 3D Flipping Countdown
Let’s just say that you have a big event about to happen soon – how do we alert users on the event? Creating a countdown would be a good start. See how Doug Avery create this awesome flipping 3D countdown by clicking the button below.
Create Fullscreen HTML5 Page Background Video
Are you now bored with just a static background for your website? How about changing it to a video based background? Background videos usually will be set on auto play and auto repeat without sound, hence just creating some slight movement at the background to entice visitors to stay longer.
While we can’t yet set a video for the background or background-image CSS properties – they can only take bitmaps, SVG images, colors and gradients as values – it is possible to fake the appearance of a background video by forcing it behind other HTML elements. Learn more about the tips and limitations in this article by Dudley Storey.
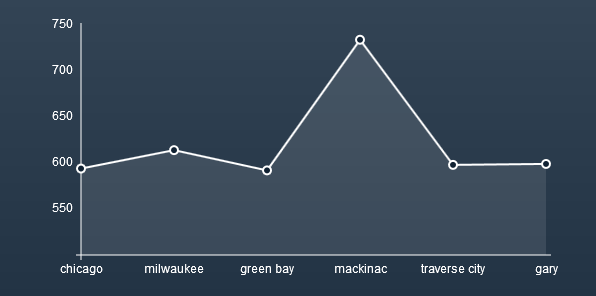
Create Line Chart Using Javascript
Need to see progression of something within a certain time? How about using this line chart coded by Peter Dykstra to track it. The wonders javascript could create!
 Stampede Design
Stampede Design