Parallax effects are almost always handled with JavaScript and, more often than not, the result is not very impressive. In his blog post, Keith Clark found a way to achieve pure CSS parallax effect thus removing all the web performance issues. The result is consistent frame rates and perfectly smooth scrolling. You can also combine the effect with other CSS features such as media queries or supports. When used for the right purpose, CSS parallax effect engages user better and gives them that extra delight while scrolling down your website. Learn more on how Keith does it, along with some demos.
All posts by “Sani Halid”
SCSS: Text Transition
By using some SCSS tricks, Jesse Couch shows how to create fancy text transition effects triggered by what he called “advanced hover or touch states”. The transitions are done using text-shadow and box-shadow. We imagine this could be super useful for designing interaction on both computer or touch-screen devices, so let us know what you think.
Tips and Guides for Front-End Developer
Blogger Louis Lazaris is an amazing person. In his daily research, as one often does, he would come across so many interesting apps and websites for front-end developers – so he thought he would provide a list of tips and guides for them right here.
Feel free to bookmark a few things, maybe for some evening or weekend readings, also for use in your next projects . Did you find anything you like very much in particular?
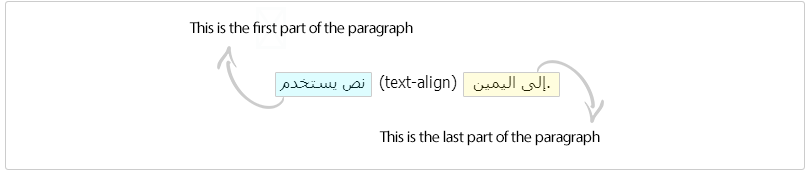
Developing A RTL Website
Today, websites are not limited to Roman context which typically read from left to right. The number of websites utilising the content where it is read from right to left is undeniably increasing, for example, content in Arabic, Persian or Hebrew.
While the techniques used to develop RTL (right-to-left) websites are still largely misunderstood, Ahmad Alfy sheds some light on the problems and tricks he had been using to build RTL websites. A bit of TL:DR, involving understanding the semantics and changing the stylesheet before proceeding to the implementation, but highly useful.
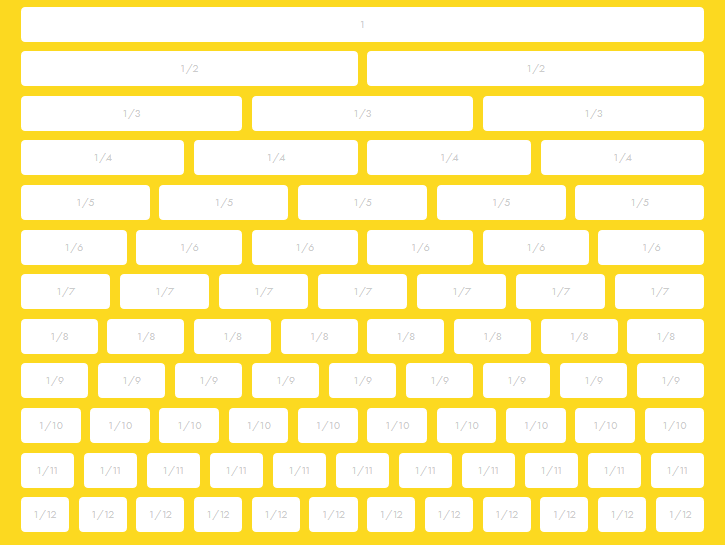
Lemonade Responsive Framework
Tips To Become A Better Front-End Developer
Should I use this plugin or that library? Should I plan this project or dive straight into coding? Should I ask for help or figure it out myself? Where to start?
These questions might have sounded very familiar to you.
Professional front-end developer Petr Tichy shares 8 great tips to become a better front-end developer yourself. Whether you are a newbie or professional, chances are that some of these points will help you to bring your front-end development career to the next level.
If you have more to add, feel free to drop a comment.
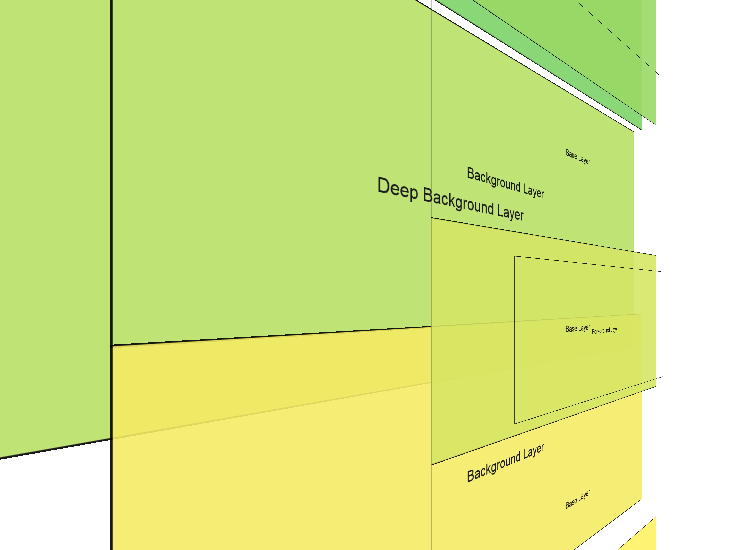
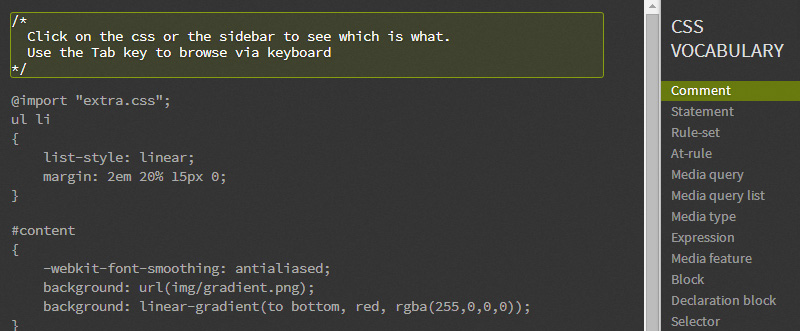
5 Unusual Things That Are Built With Only CSS
Every web developer knows CSS is typically used to style HTML elements but have you ever wondered if it is also possible to employ CSS to perform tasks otherwise done through JavaScript? The answer is yes. Although it will not completely replace JavaScript’s function features, with a little creativity and trickery, CSS could be a quicker, easier and comparable solution. In his article, Trevan Hetzel has shared 5 things you won’t believe are built with only CSS. There are some usability disadvantages as highlighted by a commenter but give it a spin and see if you could improve it.
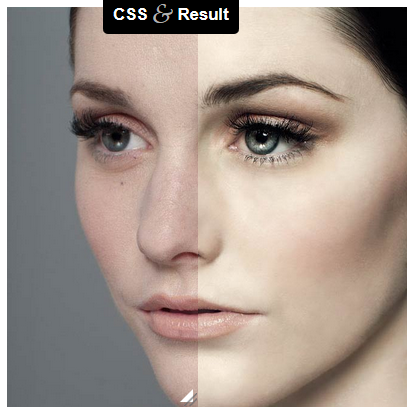
Pure CSS Image Comparison Slider
An image comparison slider is a good design approach allowing user to compare differences between two images. After seeing post about “Before and After” by Dudley Storey, Lea Verou has created an experiment to create the same effect by using minimal and purely CSS code without JavaScript. The original markup shows images as CSS backgrounds, so it posed a problem for screen readers. Instead, Lea overlaid a div on an image and made it horizontally resizable through the resize property. Take a look at the CSS image comparison experiment and let us know what you think.
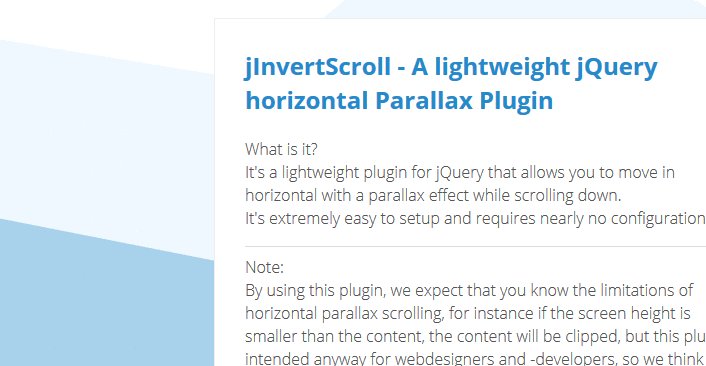
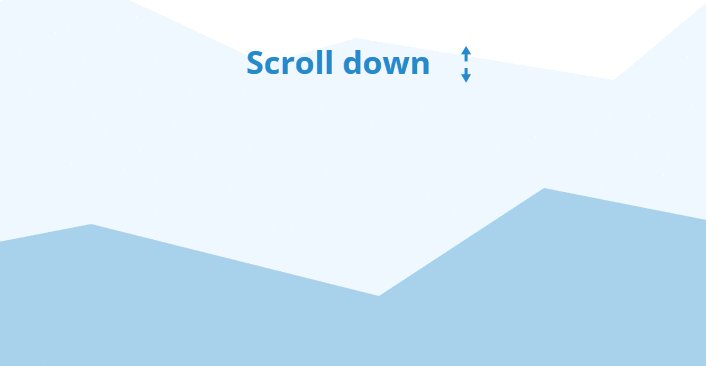
JInvertScroll – Horizontal Parallax Plugin
Two months ago, I’ve posted about creating a simple parallax scrolling. Now I would like to share a jQuery plugin called JInvertScroll to create horizontal parallax scrolling written by Alex Franzelin featured in Pixxelfactory.
The plugin is lightweight, allowing you to move in horizontal with a parallax effect while scrolling down. It’s extremely easy to setup and requires nearly no configuration.
However, take note that there are limitations of horizontal parallax scrolling – every content must have limited height as the page scrolls to left and right to prevent some content not visible.
Top 10 CodePens of The Week
At Stampede we love to share how web developers around the world talk about their innovation or familiar technology in their own creative ways especially through codepen. scotch.io also has same interest and they started to post weekly series about top 10 codepens of the week. Good start to learn the best tricks from them.
 Stampede Design
Stampede Design