Heads up – this is one of the top ten Codepen demos picked by scotch for the second series of top 10 Codepens of the week. This demo, as self-explanatory as its name, is about how to create fruits by using 100% pure CSS. The most important element to create this fruit is by using CSS pseudo code which are :before and :after. Created by Lars Munklolm, you may check out the demo by clicking on the button below.
All posts by “Sani Halid”
4 SEO Mistakes You Should Not Make
Search Engine Optimization, or SEO, is important to make sure that a website has a good page rank in search engines. There are several ways to optimize website rank. In this article Nicole Kohler shared 4 SEO mistakes that should be avoided to ensure your website has better SEO. In her opinion, ignoring SEO altogether is the possible worst mistake a web developer could make, which is, of course true. Hit the button below to read further.
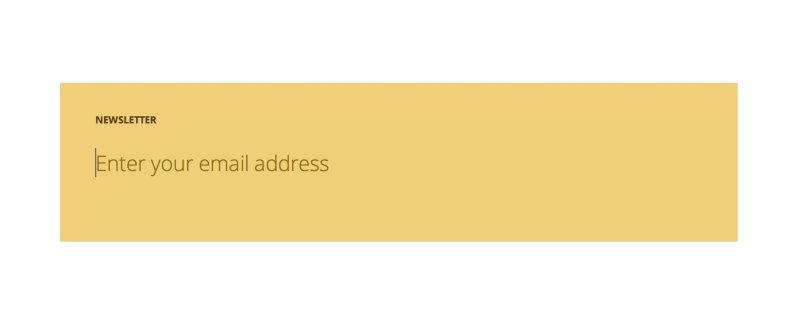
Minimal Responsive Newsletter Form
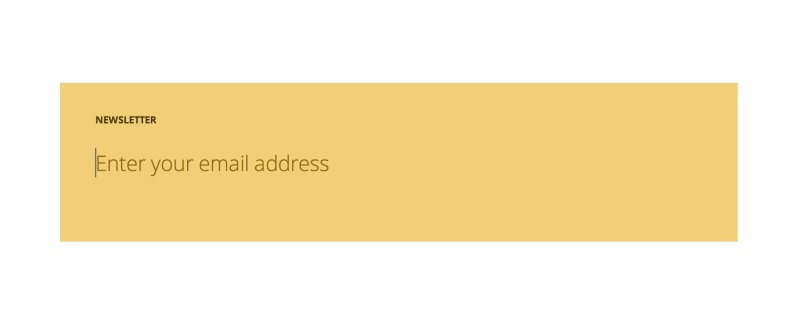
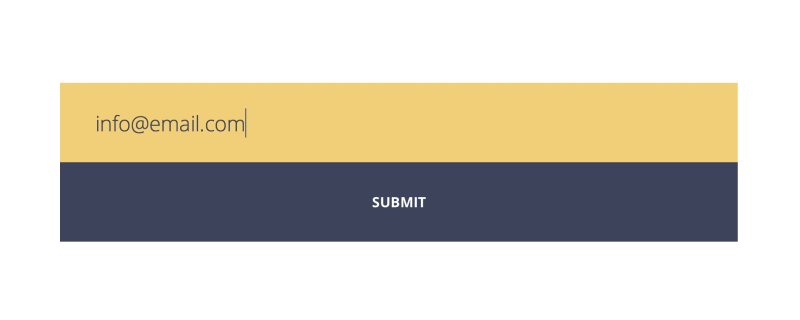
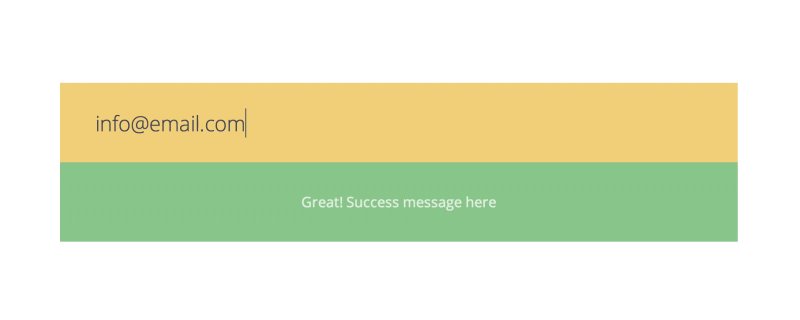
Getting a user to subscribe to a website’s newsletter mailing list is always the most challenging part. IMO, the key is where you position the call-to-action form. Then there’s the UI and UX of the newsletter form itself. When user decides to subscribe, we need to make sure the process is flawlessly smooth and simple. Claudia Romano and her team started experimenting with some subtle CSS3 animations to enrich the newsletter form while the user is interacting with it. You can see how the process improves user experience greatly through fluid animation and minimal interface.
8 Must-Have WordPress Plugins
In this post, Jean from Cats Who Code has compiled 8 must-have WordPress plugins for every WordPress site which could reduce server loading time and make the site more user-friendly. The list of plugins cover areas such as caching, lazy loading, combatting spams and image optimisations.
Update: Also do check out this similar post we have written about our eight favorite free WordPress plugins. These are generic plugins that can be used on pretty much any kinds of WP websites. Enjoy!
Dealing with a large CSS codebase
CSS is sometimes described as a simple and easy language. It can quickly become very complex and working with it can be a pain if there is no structure. As projects evolve, so does CSS. This can be easily avoided if there are some structures and guidelines around the code.
Try to keep the file structure clean and simple to prevent you from having problems with finding files and reassessing your structure. Besides, writing comment is extremely important to describe components, how they work, their limitations and the way they are constructed. Don’t let other team wasting time guessing what the purpose of the code is.
In his blog, Jake Bresnehan has shared 14 tips to deal with a large CSS codebase. Besides commenting and keeping things simple, find out about the other tips by clicking on the button below.
Sass 3.4 is Released!
After a couple of months Sass 3.3 had been released, the new update is now available with version 3.4 under the code name “Selective Steve”. Most new features in this version are about selectors. There are 8 new functions you can play with Sass 3.4 selectors. Beside selectors, Sass 3.4 also comes with @error directive and this feature now could make Sass handles errors in a cleaner way. Isn’t that exciting? To discover more in this release of Sass 3.4, read the article by a Sass big fan, Hugo Giraudel by clicking on the button below.
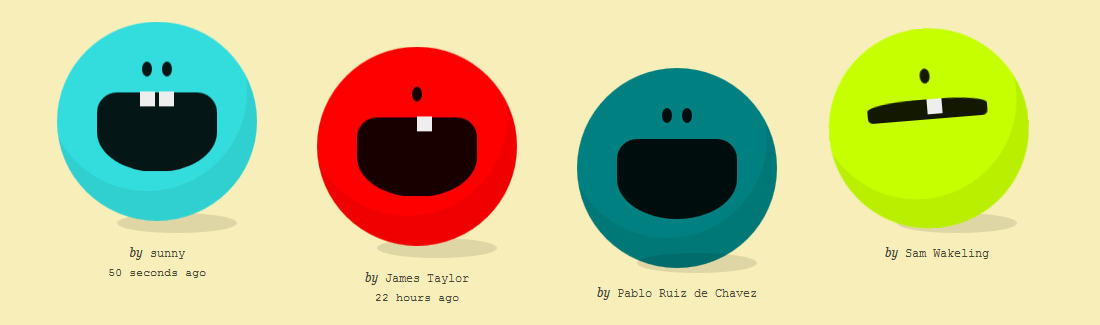
CSS Creatures
You can now create your own CSS creatures by tweeting them to @csscreatures. These adorable CSS cuteness are generated 100% from HTML5 and CSS3 and created by Bennett Feely. You can customize your own monster by tweaking body colors, personalities and more. I’ve created my very own monster in turquoise with huge buckteeth and a happy (with just a tad bit crazy) LOL – mine is the one on the most left! Create one and share yours!
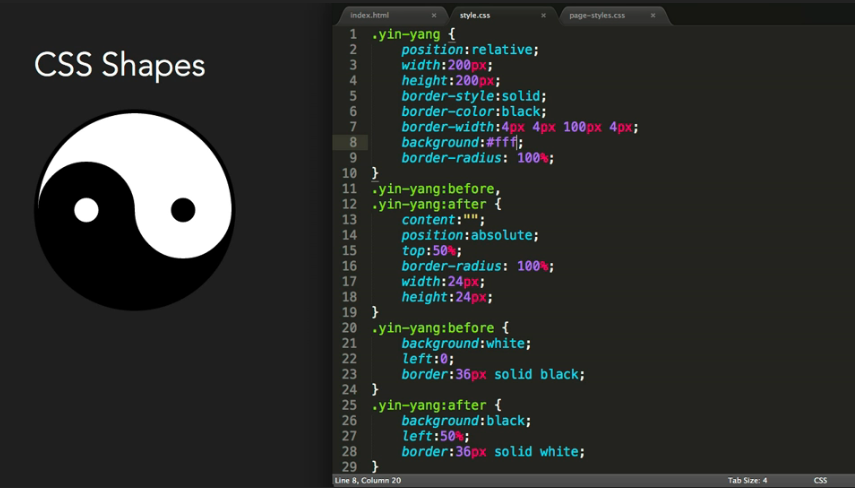
CSS Pseudo Elements
Guy Routledge from atozcss is a big fan of using CSS pseudo elements as he could do a lot with them and add all sorts of visual flair to the page without cluttering up the markup. In this 6:36 minutes video, he is going to talk about:
- The five different CSS pseudo elements
- Generating content like text, images attribute values and counters from CSS
- And how to make complex shapes with minimal markup
Be sure to also check the transcript and code snippets for this video in the link itself. Enjoy!
CSS: Make SVG Responsive
SVGs are pretty great when it comes to creating responsive resolution-independent logos and other graphics. An SVG can be embedded on a web page in many ways, as follows:
- Inline embed in an HTML5 page using the <svg> tag
- Embed SVG as image using the <img> tag
- Embed SVG as image using the <object> tag
- Using an iframe
- As a CSS background image
In this brilliant article by Sara Soueidan, she covers embedding techniques, how to apply the “Padding Hack” and how to use inline media queries to make SVGs responsive.
Image Rotation Plugin using jQuery
One of the keys to a successful online store is presenting customers with detailed product images. Even better, you can make the images interactive by letting users view them in a 360° manner. This image rotation effect can be achieved using the jQuery rollerblade.js plugin. User can drag, hover or slide (on touchscreen devices) from left to right to rotate the images. Feeling adventurous? Rollerblade.js also allows you to create as many rotators on one page as you would like.
The best part is rollerblade.js also works well in IE9+. Awesome!
 Stampede Design
Stampede Design