Chris Coyier showed us the mechanics behind Lucas Bebber’s stunning CSS effect called Glitch. Chris created three copies of the desired area via pseudo elements and these copies are positioned right on top of each other and they can be controlled individually. View more to see his complete guide to create the CSS glitch effect. Also check out Chris’s own version of the effect at the end of the article.
All posts by “Sani Halid”
WordPress 4.0 Features
Last September 4th, WordPress 4.0 was released under the code name Benny, after the American jazz and swing musician Benny Goodman. Here are the highlights of WordPress 4.0 Features:
- Choosing Your Own Language On Installation
- New Grid View for the Media Library
- Improvements to the Content Editor
- More Support for oEmbed
- Improvements to TinyMCE Views
- New Plugin Installation Experience
- New Widget Customizer Panel
- New Accessibility Features
- Updated External Libraries
Hit the button to see the full explanation by Chris Burgess for each feature or view the highlights on WordPress Codex.
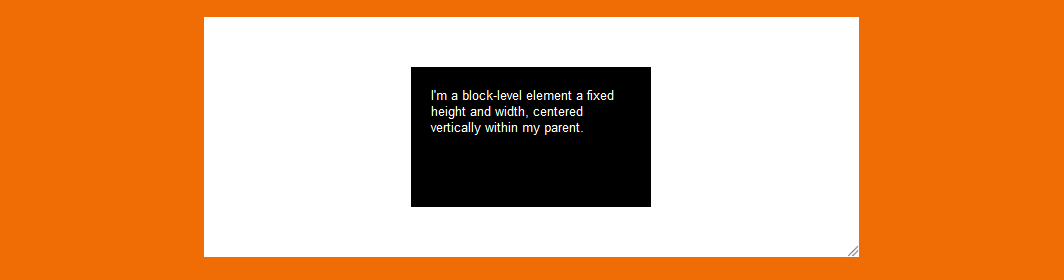
Complete Guide to Center Things in CSS
There are many ways to center things in CSS and it depends on the situations and creativity of the front-end developer, which can sometimes be quite confusing. Thanks to Chris Coyier, he has created a complete guide for centering things in CSS. Also covered in the article is how to CSS center things in different situations for vertical and horizontal modes respectively, and also for both modes at the same time. Very useful.
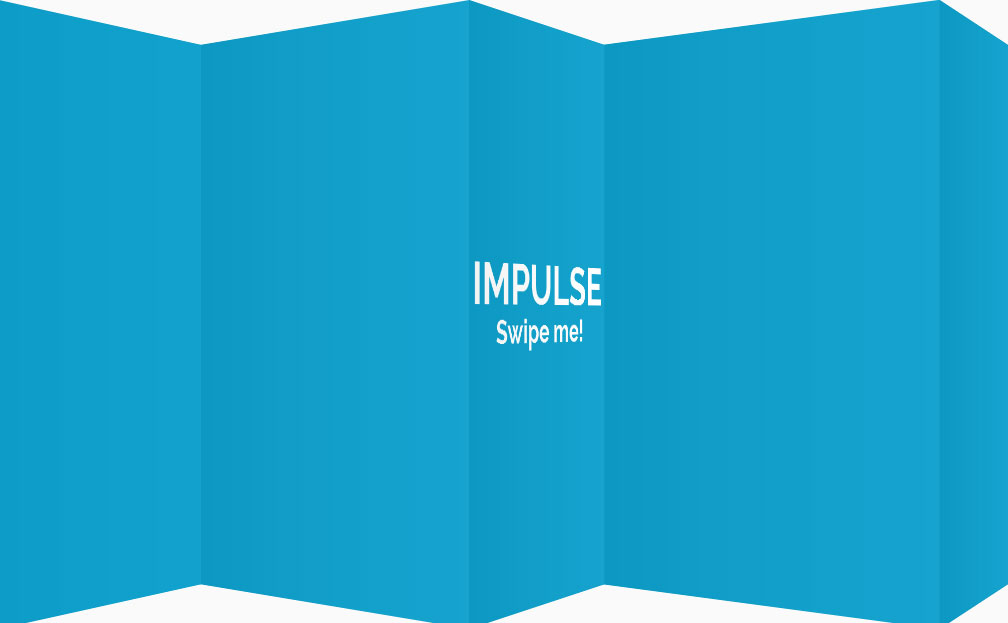
Impulse.js – Dynamic Physics Animations
Impulse is a plugin focused on mobile websites for creating dynamic physics based interactions. Light in file size with no large dependencies, Impulse doesn’t require jquery, but it knows how to work with jquery. There are several Impulse examples that you can try like chat heads, pull down menu, inertia scroll, oridomi cover and bouncy scrolling. Impulse is originally coded by Zach Smith and designed by Adrian Del Balso. Give it a try!
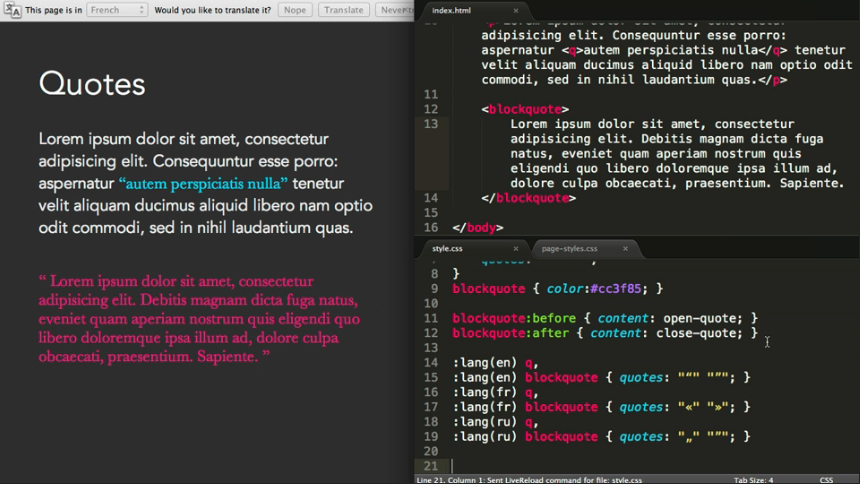
CSS Quotes Property
When writing code, you will often see single and double quotes marks. How much do you know about quotes? This week, Guy Routledge shared his short video covering information about quotes – dividing them into three categories: the difference between smart and dumb quotes, the different styles of quotes used internationally and the somewhat under-used CSS quotes property. I especially like the way he elaborates how to change quotes mark based on the language of the document by using CSS lang pseudo codes. To watch the video, click the button below.
CSS Image Filter with FILTER.CSS
Filter.css is used to apply image filters, patterns and colour blending, especially useful for making full image background appear better. To apply the CSS image filter effects, you’ll simply need to add class name. For example, class="grid" applies a grid filter to the desired area in an HTML file. David Furlong has prepared five examples in the demo page showing blurred and overlay filters among all. You can also combine several filter classes for more design control. Visit the link for a list of applicable class names and demo.
Alternative of Using CSS Float Properties
If you have been designing for the Web at all over the past decade you are undoubtedly familiar with the CSS float property. Since the industry adopted the principle of tableless layouts, floats have been the weapon of choice most of us use to lay out our web pages, but is it the best choice? In his article, David Conner will share the alternatives of using CSS float.
Resources and Tools to Learn CSS
Good news for those who are still learning CSS or want to learn much deeper into CSS! Louis had created a list of CSS learning tools and resources. Out of 11, I particularly love CSS Diner, a little game to help you learn CSS selectors. Besides that, I had been spending a lot of time on Front End Web Development Quiz, a quiz to test your knowledge in CSS, HTML and JavaScript. It’s a good thing to play, it’s also another good thing to learn at the same time. Which ones are your favourites?
Skrollr.js Scrolling Slideshow Website
Another useful tutorial by professional front end developer, Petr Tichy. By using skrollr.js, Petr Tichy has created a scrolling slideshow website containing 4 fullscreen sections with images and a short description. In his blog he has also included a video tutorial for step-by-step details. Enjoy!
CSS Typing Effect
Paul Underwood recently found this jQuery plugin that allowed users to easily create a typing effect on websites. This plugin is an open source plugin available on Github called typed.js. In this post he will show you this jQuery plugin works and at the same time will also show you how you can create a CSS typing effect by just using animation in CSS along with @keyframes type.
 Stampede Design
Stampede Design