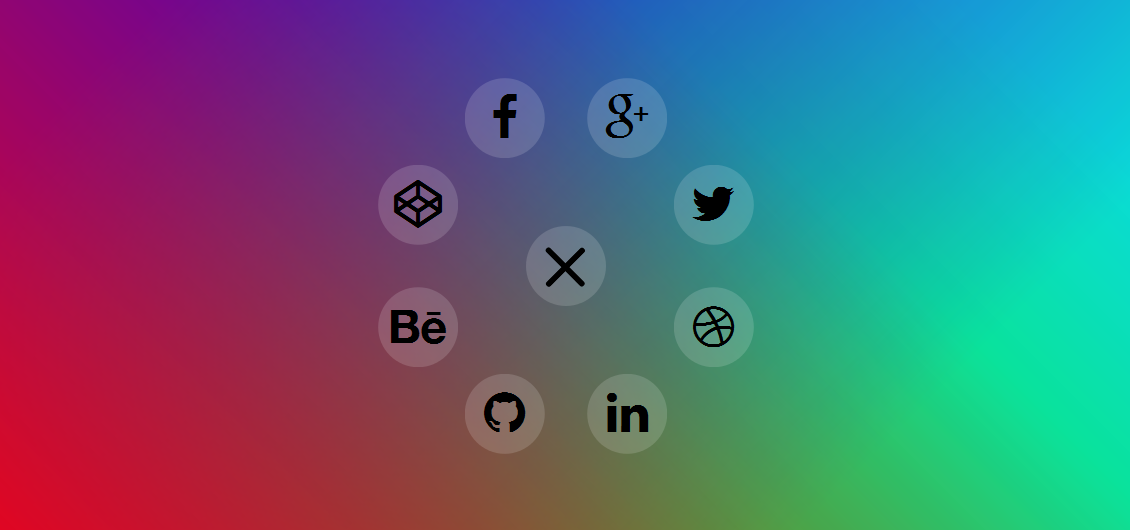
Somewhat similar to last week’s post titled Aperture Style Menu, Codepen user Nikolay Talanov created this cool, experimental “hamburger” menu where the menu items expand outwards and form a circle around the hamburger icon. To position the menu items at their specific places, he uses CSS transform attribute on pseudo class :nth-child(). For example, he uses .menu.active .rotater:nth-child(8) .btn-icon to position the Github icon. To view the full code of the Simple Radial Menu, hit the button below.
All posts by “Sani Halid”
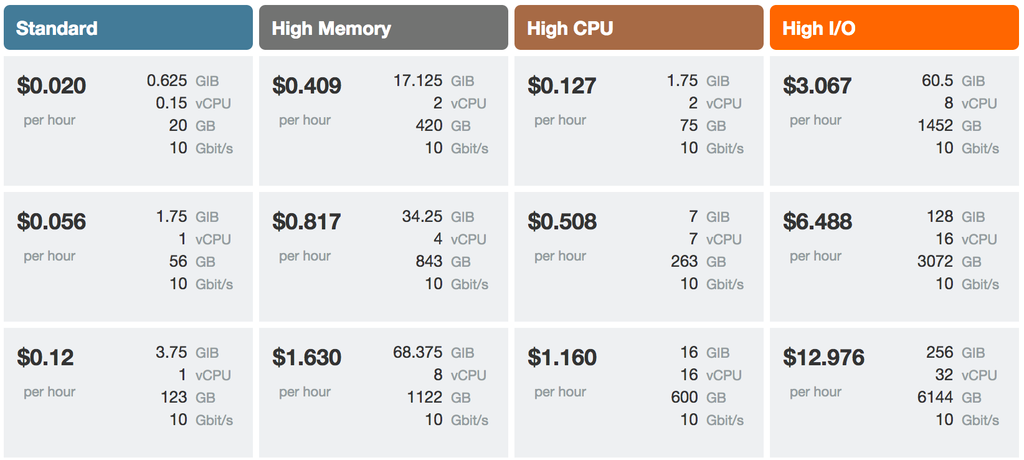
Build a Pricing Menu with AngularJS
The product pricing table at Joyent is very intuitive in terms of letting users view and compare prices across various product categories with ease. Inspired by this, author Lukas Ruebbelke from onehungrymind took the challenge to deconstruct the table and shares with us a detailed tutorial to reproduce the pricing menu with AngularJS framework. Interesting technical read.
Pure CSS Drawings of Cartoon Characters
Front-end developers’ creativity in “drawing” using CSS never cease to amaze me. This is not limited to static illustration only but also includes animated CSS drawings. Check out the link below to view a collection of cool CSS drawings of cartoon characters by cssdesignawards. Love the pixelated Son Goku!
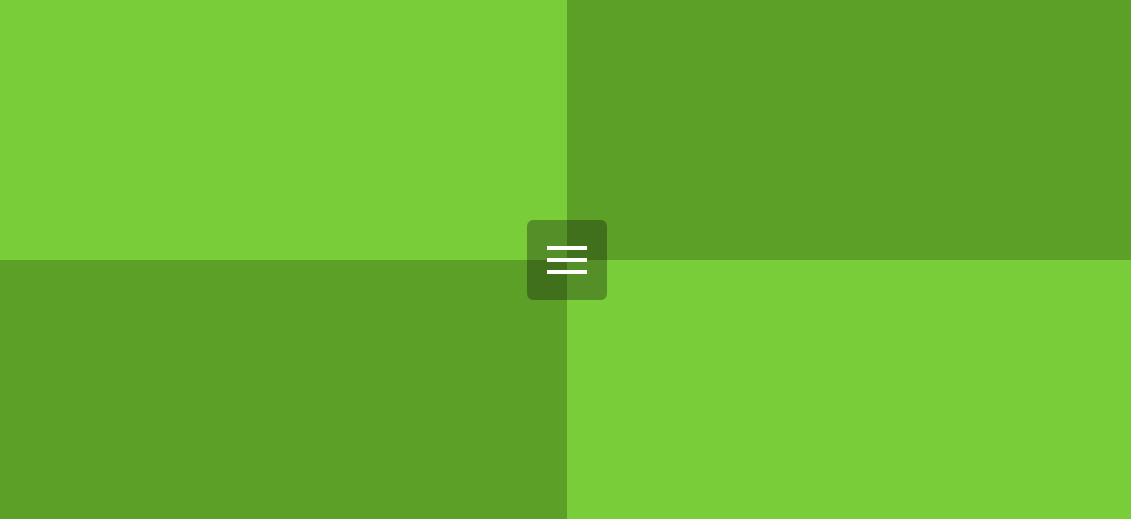
Aperture Style Menu
The colloquially named hamburger menu is a very common UI element in mobile websites and apps today, sliding in from left to right, top to bottom or vice-versa. In this Codepen post, user timbarden experimented with our beloved menu by placing the trigger right in the middle of the screen to produce a squarish aperture style opening and closing effect. Interested to see how this can be used in the real world.
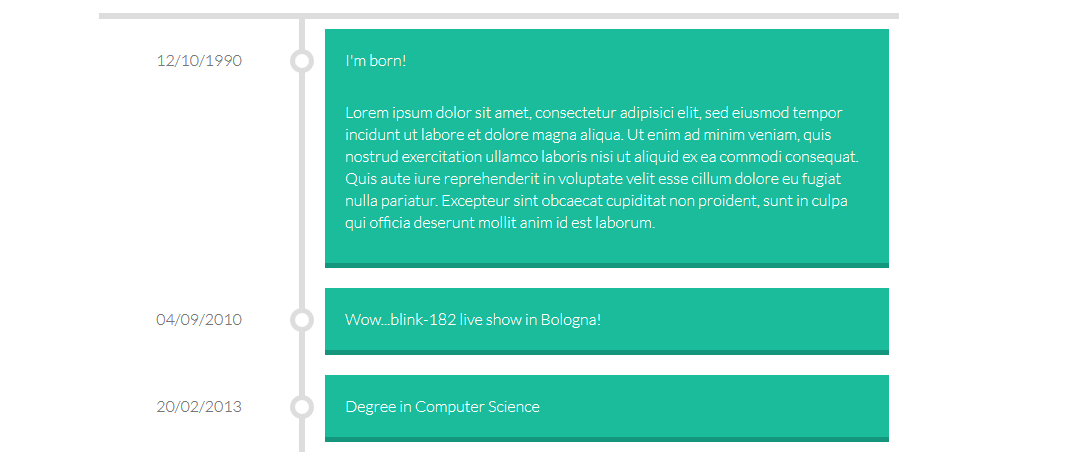
flaTimeline.js: Timeline Plugin
flaTimeline.js is a versatile jQuery plugin by Daniele Petrarolo for creating responsive, clean-looking vertical timeline with collapsible panels containing miscellaneous content like event description. The plugin has many options and event callbacks making it very customizable to fit any use cases. Click on the View More button to see how the timeline plugin works.
Pure CSS 3D Cube Animation
This pure CSS 3D cube animation demo by Wifeo is especially awesome because it has a 3D shadow effect beneath the rotating cube. He created the solid shadow by styling the psuedo element i:after using background and then made it blur on the sides by using box-shadow. Finally, the cube shadow is positioned at the bottom of the cube by using transform. Go ahead and check out the cool demo.
Animated Header Backgrounds
Codrops contributor Rachel Smith shares a couple of really stunning animated header backgrounds for our design inspiration. Although they are coded with different JS logic, the demos essentially consist of basic shapes animated using the robust requestAnimationFrame() API on a HTML canvas. I personally like demo #1 with the mouse tracking effect. This one runs on the GreenSock GSAP animation library.
CSS Animation Effect Libraries
Clever use of animation on websites can certainly make them look more attractive and eye-catching to end users. However, poorly coded animations can easily hog down system resources especially on mobile devices causing the page to feel laggy. Codegeekz author Gavin has compiled a list of 18 CSS animation effect libraries that should help you get started with animating your websites or simply for poking around.
Steps to Draw With CSS
With the latest advancements in CSS, creating images or icons is no longer a rare thing. By using only one div, you can pretty much “draw” purely in CSS. In this article by Lynn Fisher and Robert Nyman, the authors walk through the basic steps to draw with CSS. As mentioned in this related post, CSS pseudo classes are the basis of this technique in addition to using various borders, background colors or gradients and shadow combination to produce generic shapes. Hit the button to learn more.
Shattered Glass Transition Effect
In this Codepen post, Szenia Zadvornykh creates a slideshow demo with a unique shattered glass transition effect that happens when the user clicks on the image to change between slides. This shattering image effect was coded using the GreenSock Animation Platform (GSAP) JavaScript library. GSAP is a flexible and highly optimized suite of tools for scripted animation developed by GreenSock. Might sound mouthful and cool too, so hit on the button to view how it is done!
 Stampede Design
Stampede Design