Danny Markov and his team at Tutorialzine has created a responsive real time web visitor tracking globe using Node.js and WebGL. With this tool, you can keep track of the locations of your web app users in real-time presented on a mapped 3D earth globe. You can also click on the hamburger menu to quickly view the visitors by the countries they come from. The geolocation plugin powering this tool is provided by geoplugin.com. View more to see how it was built.
All posts by “Sani Halid”
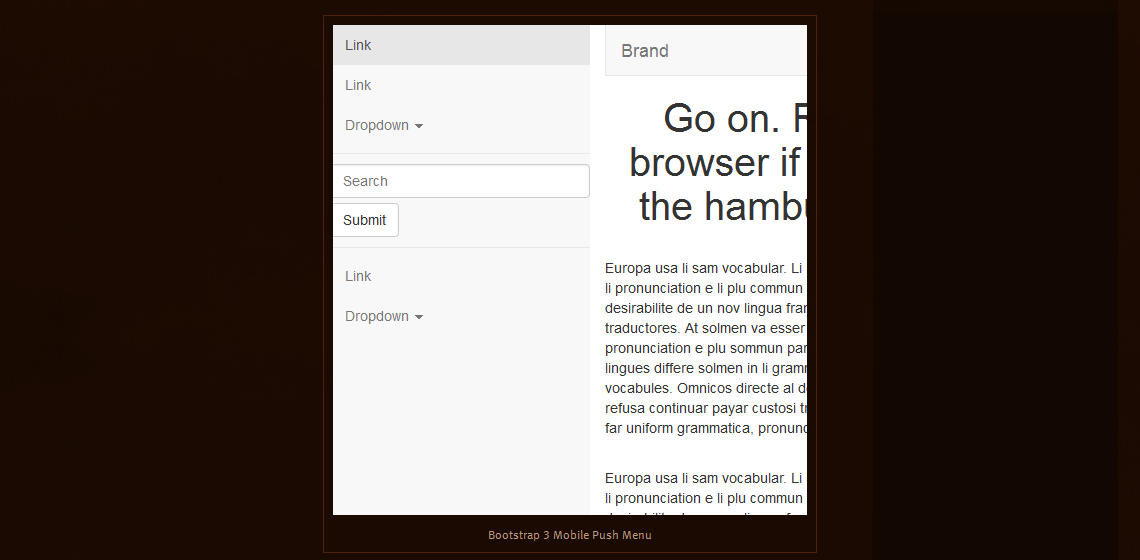
Responsive Bootstrap Push Menu Tutorial
Syazwan Hakim shared a solution for anyone who finds the responsive Bootstrap menu slightly dull or maybe you are looking for something fresh than what Bootstrap currently provides. In this tutorial, Syazwan showed us how to make a responsive push menu using Takien’s jPushMenu that executes when the screen size is below 768px. View more to see how he had setup the HTML, CSS and JavaScript to make it works.
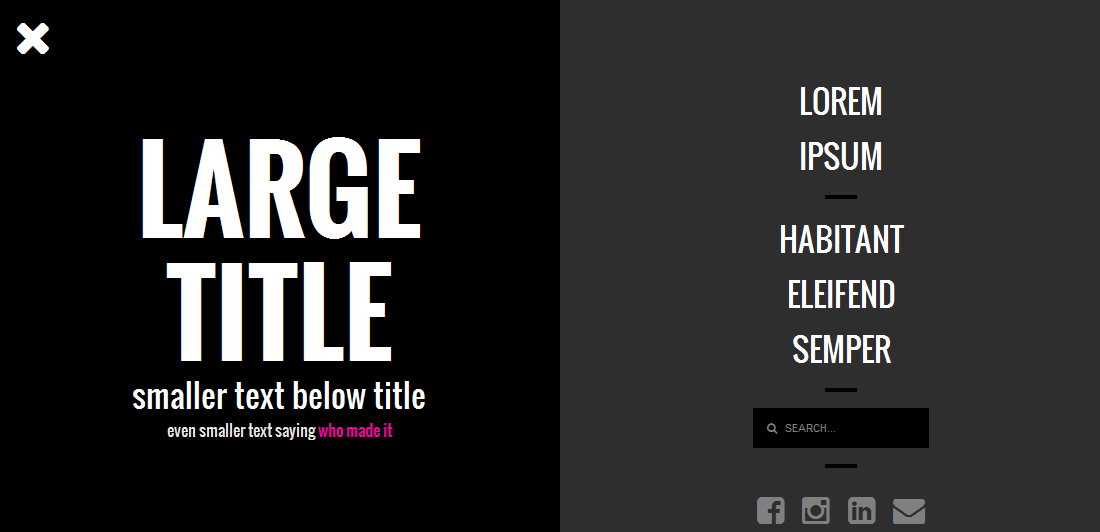
Big Hamburger Menu
Inspired by Thought Catalog‘s huge hamburger menu, Codepen user Travis decided to replicate the same menu in his Codepen post with a little extra awesomeness by making the social icons bounce when the menu is opened. Then, someone commented “Make it responsive”. Well, ask and you shall receive! His big hamburger menu is double awesome now. The secret sauce of its super swift animation is the use of lightweight and highly-optimized Velocity.js animation library that outperforms jQuery animate() function and CSS animation libraries.
Elastic Image Slider
In this Codepen demo, user Taron creates an elastic image slider that looks like viewing a series of images stacked in a deck of cards. When dragging the top image to the left or right, you can see the elastic effect where it’s pulling and revealing a couple of images that are going to appear next. When you reach the maximum dragging point, the image will disappear and get stacked back to the bottom of the deck. I think this implementation looks cool especially on touch devices. The only downside is the image-viewing experience is not bidirectional like a usual slideshow.
Seven Mobile Users Friendly WordPress Plugin
Web designer and developer, Barış Ünver understands the importance of good user experience in mobile websites. He has made a list of seven essential WordPress plugins to help developers make their websites more mobile friendly and accessible. Here is the list of the plugins:
- Hammy
- Responsive Widgets
- WP Lightbox
- Responsible
- WPTouch Mobile Plugin
- WordPress Mobile Pack
- Jetpack
Hit the button below to read the summaries for each plugin written by Barış Ünver.
Split Scrolling With multiScroll.js
multiScroll.js is a jQuery plugin to create split multi-scrolling websites with two vertical panels scrolling in opposite directions. This allows website authors to present content in more creative and eye-catching ways. To implement the splitting effect with multiScroll.js, the HTML structure have to be prepared a little bit different from a regular website. You have to create two different divs to represent the left and right side. The content for every slides are coded in different order for each side.

View more to understand the integration process.
Switch Fixed Header Using Midnight.js
With Midnight.js jQuery plugin, you can turn a position:fixed header or logo into different styles as user scrolls down on the page. Based on the demo provided on Aerolab, the fixed position “Midnight.JS” logo gets subtle styling changes as the page scrolls down to different sections. These styling changes were achieved by simply using CSS Sprites that alters the image background position but it’s not limited to this. You can apply virtually any CSS styles to the fixed header. View more to understand how to setup the plugin in your website correctly.
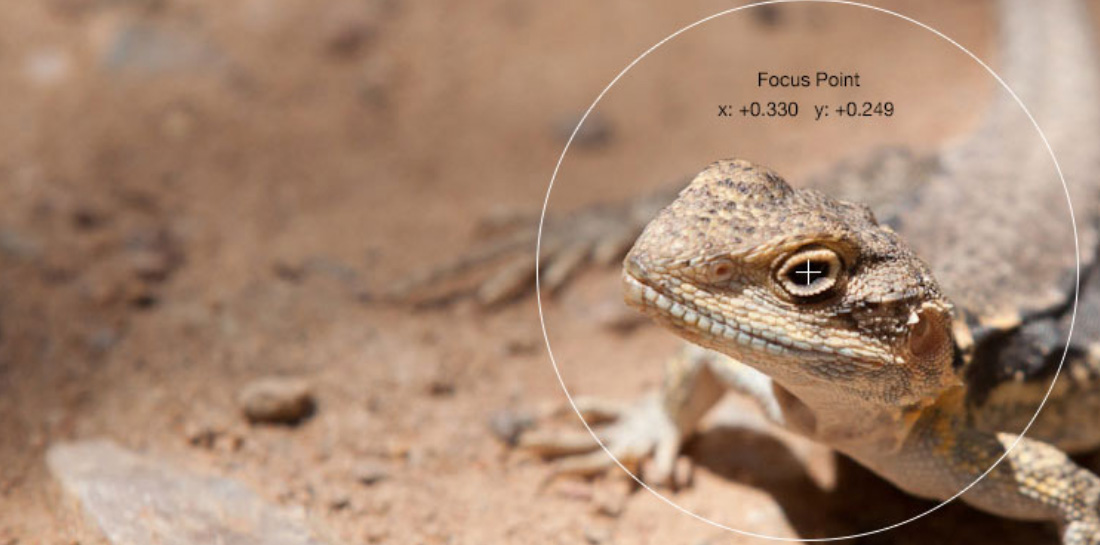
FocusPoint.js jQuery Plugin
FocusPoint.js is a jQuery plugin to dynamically crop images to fill available space without cutting out the image’s subject. FocusPoint requires you to indicate where focal point is located within your image, and then works in the background to ensure that point is never cropped out. Plugin author Jono Menz also provided a super useful tool for generating the correct data- attributes based on the image focus point. View this video by Petr Tichy for a quick overview of FocusPoint.js jQuery Plugin. View more to see the full instruction.
Pace.js – Page Load Progress Bar Plugin
Pace.js is a page load progress bar plugin that automatically monitors Ajax requests and other resources on the page to measure the loading progress which are then shown via indicators such as progress bars or percentage counters. Pace.js is fully automatic and very simple to implement, however it still has plenty of configuration options for fine-tuning. There are up to 14 different choices of themes that you can choose to apply on your website.
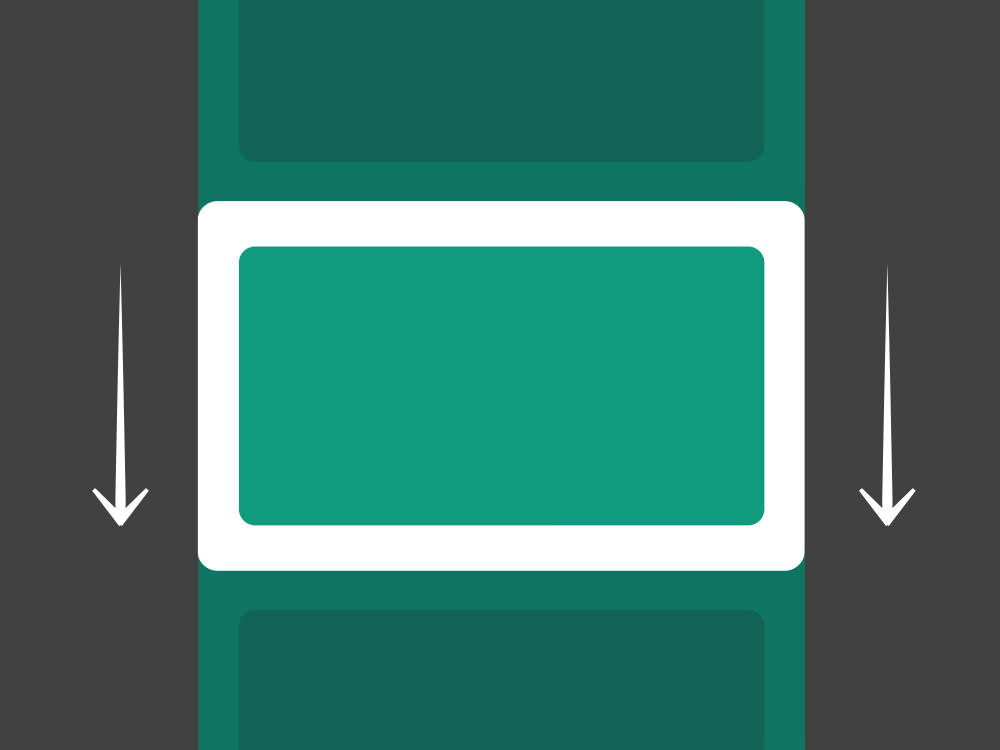
One Page Scroll jQuery Plugin
Inspired by the iPhone 5S landing page, Pete Rojwongsuriya created a one page scroll jQuery plugin that makes a page behaves a bit like a Powerpoint presentation with slide up and down animation. By performing just a single page scrolling action like wheel scroll, tapping the up, down or space bar keys, the browser automatically guides user to next sections of the page. This method is a great way to present a product, minimizing the risk of visitors accidentally scrolling past key information. To see how this plugin was developed, click the button below.
 Stampede Design
Stampede Design