CMS (Content Management System) are applications that allow authorized users to manage website by publishing, deleting or organizing content. In this A List Apart article title Training The CMS, author Eileen Web shared some very insightful points on the subject of how CMSs should be tailored to be intuitive and user-friendly to regular non-techie content authors. The article touches every aspects of a CMS lifecycle from planning, development, deployment and future improvements.
All posts by “Sani Halid”
56 Experts Reveal Their 3 Favourite Front-end Development Tools
The folks at PSDtoWordpress has made an extensive compilation of the three most indispensable tools by 56 experts in the field of front-end development. Based on the final votes, the five most popular tools among developers are:
- Sublime Text
- Sass
- Chrome Developer Tools
- jQuery
- GitHub
Read more to see what tools your favorite front-end gurus are using on the road to front-end development stardom.
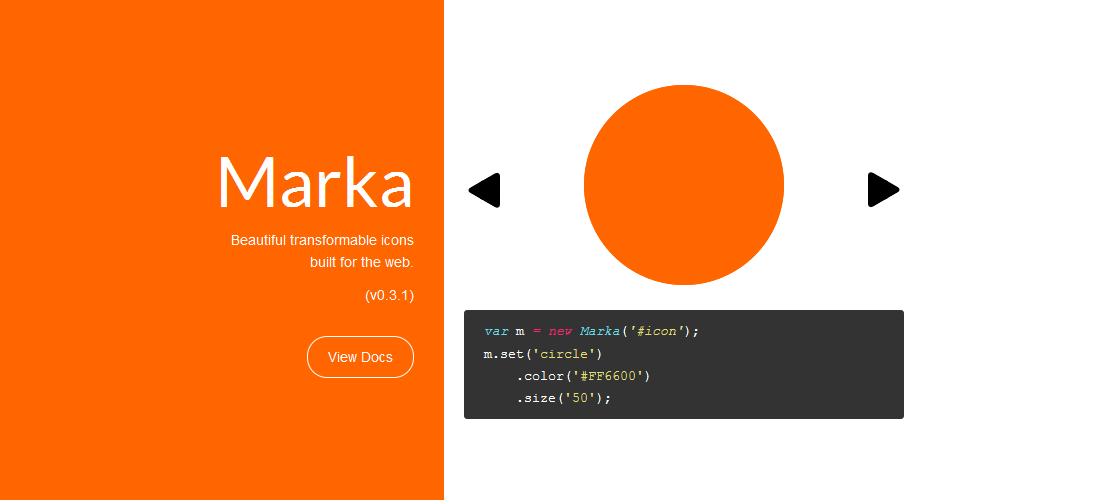
Marka.js Beautiful Transformable icons
Marka.js is a script that produces transformable icon set, beautifully and carefully designed to work on the web. Currently Marka have 36 icons ready to use consisting of basic geometric shapes including lines, squares, circles and arrows that you can animate. Marka is released under MIT license. View more to see how to use Marka into your next project.
Use srcset for High Resolution Responsive Image
The most common use case when working with responsive images is you need different resolutions of the same image for different screen sizes. For this particular straightforward use case, Chris Coyier recommends using srcset on the <img> tag to control which image gets loaded in different widths rather than using the more verbose and complicated <picture> tag with explicit <source> declarations. Click the button to read the full discussion.
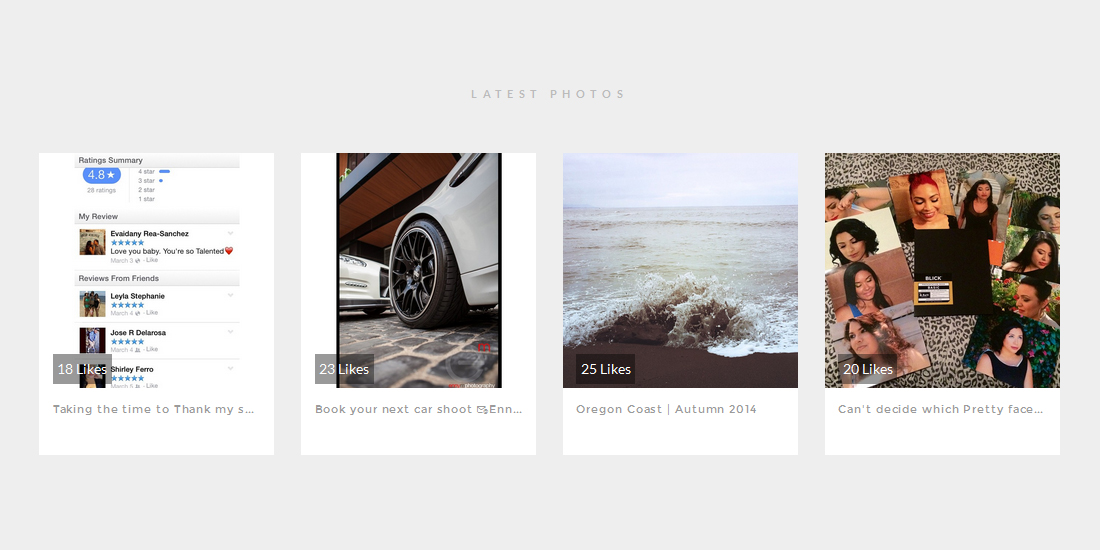
Create an Instagram Based Portfolio With Bootstrap
In this Tuts+ tutorial, Steve Everett showed us in detail the process of coding a responsive Instagram based portfolio page based on the design created by Tomas Laurinavicius showcased in a different Tuts+ article. The main tools of trade for this project are Sass, Twitter Bootstrap (Sass version), Instafeed.js and Modernizr. This is a great tutorial for novice as it covers many basic modern front-end web development subjects like HTML5, CSS preprocessors and Bootstrap.
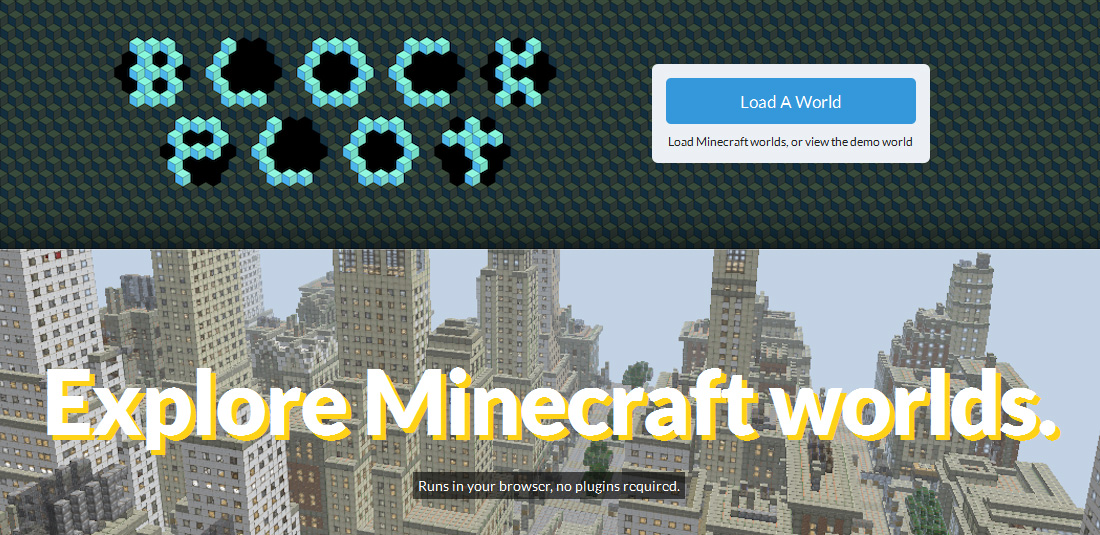
Explore Minecraft World in Your Web Browser
By only using modern web browsers without any plugins (read Firefox and Chrome), you can now load and explore your own Minecraft world using a web app called Blockplot. You can also modify the world as you desire by adding and moving around cute little blocks. However I don’t see any options to choose different block style and navigation feels a bit clunky. Blockplot is powered by voxel.js which is an open source 3D voxel game building toolkit for modern web browsers.
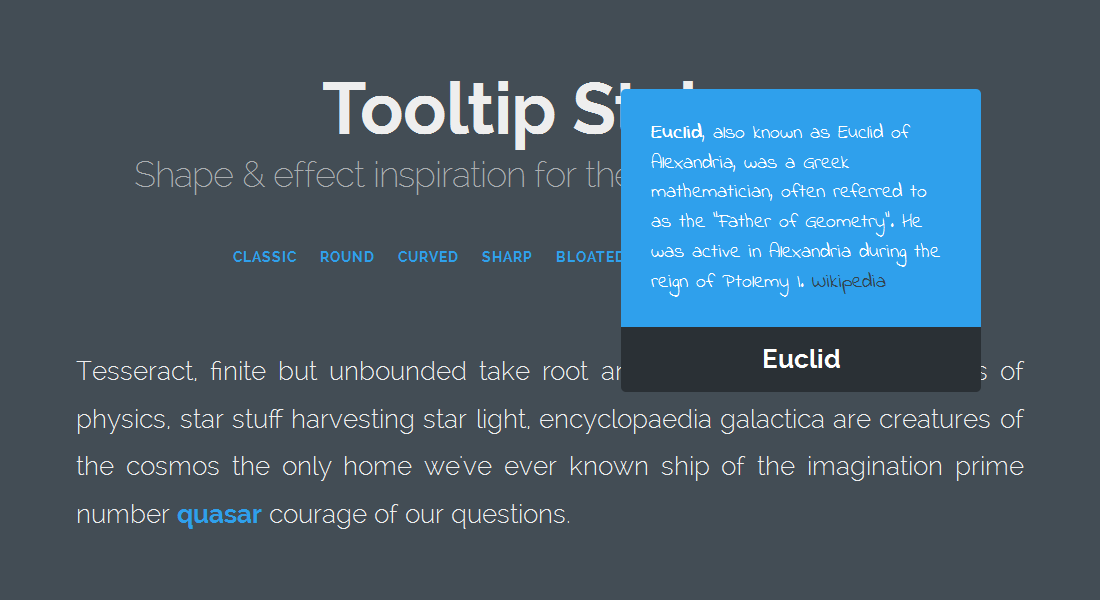
Tooltip Styles Inspiration
As browsers and CSS become more modern, we are no longer stuck with using dull system-based tooltips. Many websites are already using custom CSS-based tooltips for quite some time now. Need more inspiration? Why not take it up a notch with this collection of fancy tooltip styles by Mary Lou at Codrops and also learn how to produce them properly with CSS.
How to Fix 3 Common WordPress Errors
WordPress is wonderful platform for blogging and CMS, but like every other software it can’t escape from flaws. In this blog post, John Philips shared 3 common WordPress errors and how to tackle them like a pro. The list of common errors are:
- The white screen of death
- Internal server error
- Error establishing database connection
Read more to find out the reason behind these errors at the same time learn some cool WP pro tricks.
16 CSS3 Selectors You Should Know
Understanding the concept of CSS selectors is a fundamental skill for doing any kinds of technical web works no matter you’re in design or code. In this blog post, Syed Fazle Rahman explained 16 important CSS3 selectors along with clear examples in an easy to understand writing. This article is a must-read for every novice front-end developers!
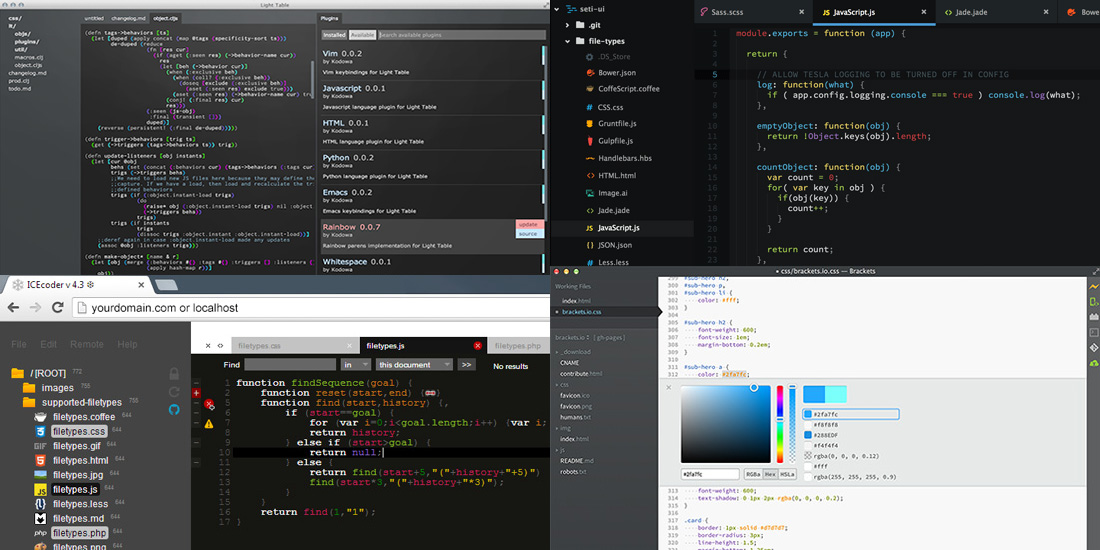
Free Source Code Editors
Jacob Gube of Six Revisions discussed about five new breed of free source code editors that give paid applications a run for their money. The distinguishing characteristics of modern source code editors are minimalism, extensibility, integration with web browser, cross-platform compatibility and open source. Here is the list of the source code editors:
I think the built-in JS debugger in Brackets is rather cool. Check out his post to read more about the five free source code editors.
 Stampede Design
Stampede Design