Heydon Pickering has shared his slide deck on the definition of CSS best practices. In this presentation, he offers a look at the conventions and processes we incorporate into making web content presentable and how they affect users of our products. According to him, one of the best practices in doing CSS would mean having a method of creating or producing by optimising the quality of a CSS file, where the file would be able to be read easily and maintained by other front-end developers. Hit on the button to learn more.
All posts by “Sani Halid”
Create a Physics-Friendly Draggable Element
Draggable is a jQuery function that allows a targeted element to be dragged by clicking and holding it with the mouse and move it around. Based on this, Chris has created a tutorial on how to create an element that is draggable and droppable that could push other elements out of the way, physics-style! View more to see the tutorial and demo.
Build JavaScript Clock Using Only 6 Lines of Code
In his previous post, Dudley has shared how to create a simple and beautiful JavaScript digital clock using only 15 lines of JavaScript. In his latest post, he shows how to built an SVG analog clock with even lesser lines of code compare to how he built the JavaScript digital clock. View more to see the behind-the-scene explanations of his JavaScript clock in the works.
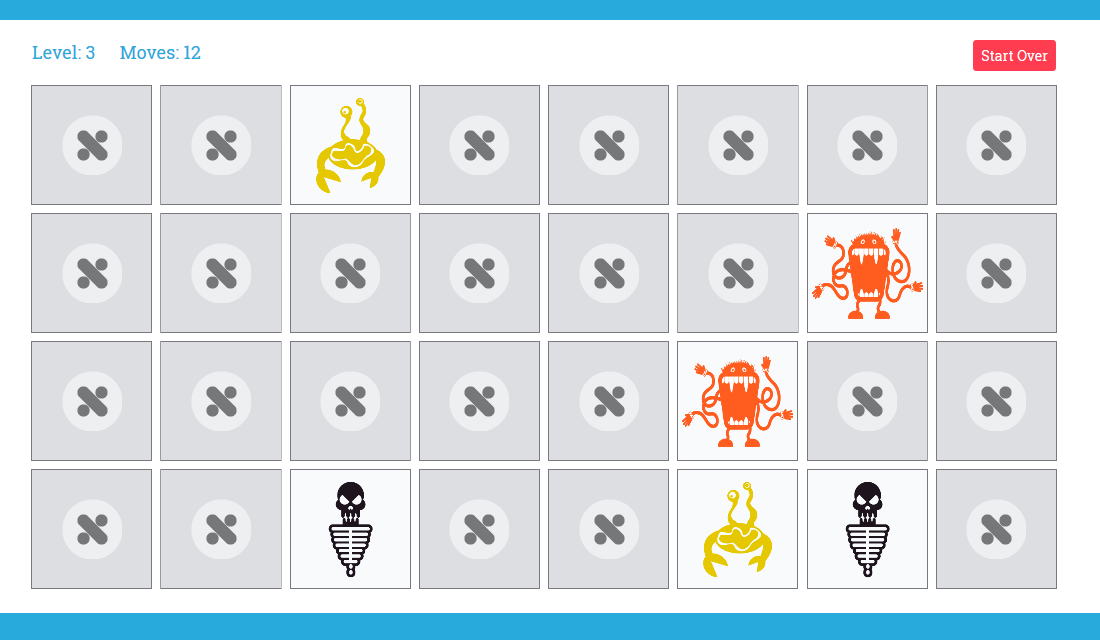
Memory: A Game Built using Plain JavaScript
Inspired by this Codepen post by Nate Wiley, Nick has created a memory game (called Memory) using only frontend technologies namely HTML, CSS and JavaScript. The objective of Memory is to flip and match all the turned-down cards in as few moves as possible. The uniqueness of Nick’s version is he built this game using plain old JS and added three difficulty levels to it. Hit the button below to see some sweet vanilla JS coding or give your brains a quick memory workout.
Create Responsive Charts Using Chartist.js
Chartist.js is a simple responsive charting library build with SVG that allows you to build many kinds of bar, line and pie charts. It is lightweight (<20KB), simple to use but highly customizable and is not dependent on any JS libraries. One super feature is the ability to apply CSS3 transitions to the SVG elements to produce animated responsive charts in modern browsers. Hit button below to see the examples of charts created using chartis.js and how to set them up.
jQuery Plugins to Improve E-commerce Websites
WebResourcesDepot has made a collection of useful jQuery plugins to improve your e-commerce websites. The list of plugins cover various areas including product presentation, interactive cart and forms validation. However some of the plugins like slideshows can be adopted to pretty much any kinds of websites. If I may add one to the list, another excellent jQuery plugin suitable for e-commerce websites is the jQuery Store Locator plugin which allows users to see which stores are available in a given place via Google Maps. View the e-commerce jQuery plugins list by visiting the link below.
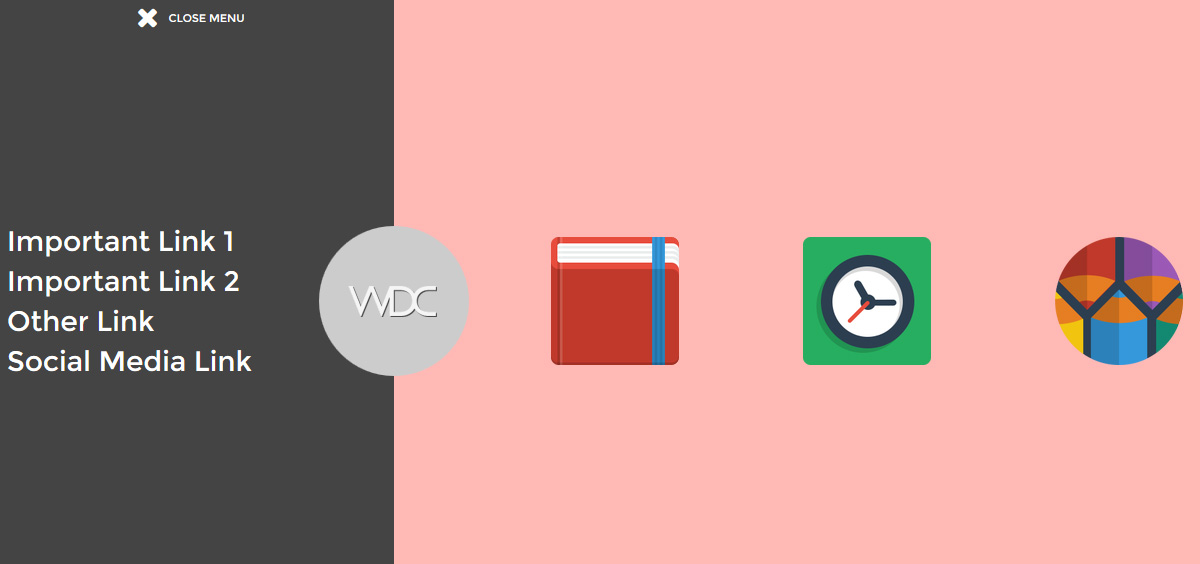
Closing Door Menu
Getting bored with the usual sliding hamburger menu? Give it a little facelift by applying a closing door menu effect. Instead of having half of the page covered by the expanded menu, the new menu style has two panels sliding in from opposite ends of the screen covering the whole screen. You can take advantage of the extra space by adding interesting elements such as a company logo, featured product icons or a bigger menu. The effect is achieved using CSS3 transition with a little help by jQuery to control the z-index of the panels.
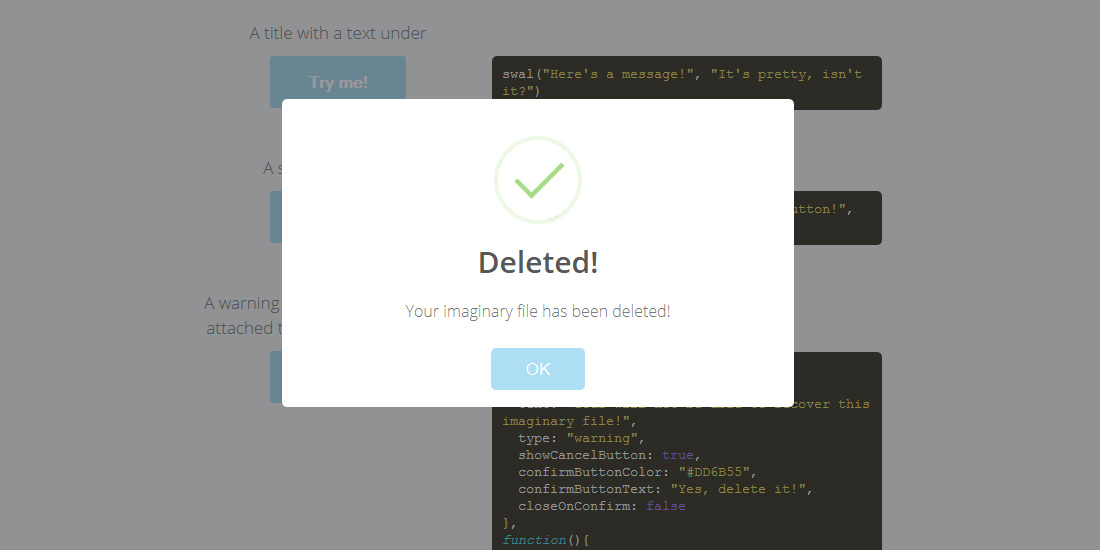
SweetAlert.js: Alternative to JavaScript Alert
In case you ever wanted to make your alert messages a lot more sexier, you should try SweetAlert.js. It is a super awesome replacement for the old-school JavaScript alert and prompt. In addition to being provided with predefined styling for info, success, error and warning messages, it also has a very flexible API that allows you chain alert boxes based on the yes/no decision made on a prompt box. SweetAlert was released under MIT license. View More to see how to implement SweetAlert to your website.
Alternative Ways to Change CSS Background Image Opacity
Setting opacity on elements via CSS can be done quite easily but trying to do the same on CSS backgrounds without making the whole element transparent is quite impossible. However like all CSS workarounds, you just have to think creatively a little bit. In this article, Nicholas Cerminara of Scotch.io shared two different workarounds to set the opacity on CSS background images. The first is by using an image with “absolute” positioning to make it look like a CSS background. The other method is by controlling the background image using the :before or :after pseudo-elements.
Freebie: Responsive Slideshow Plugins
Showing off your content in a slider/slideshow can be a wonderfully engaging experience for your users. Web developer Jacob Gube listed eight free responsive slideshow plugins he thinks are the best out there right now. Some of the sliders listed are pure CSS3 slideshow and the rest are jQuery plugins. I have personally worked with Flexslider countless times and can vouch for its flexibility. Another notable mention is the lightweight and equally solid slideshow plugin called jQuery Cycle2.
 Stampede Design
Stampede Design