If you think you know HTML and have a good handle on modern web standards, you should try this 15 HTML questions challenge by Alexander Dawson from sixrevisions. The questions will test your familiarity and understanding of HTML5 as well as related markup languages like XML and microformats. There is no time limit and score-tracking for this challenge, so take your time. Hit the button below to accept the challenge.
All posts by “Sani Halid”
Create Smooth CSS Sprite Animation
CSS sprites are usually used in situations that involve hovering over an element to manipulate the sprites. With CSS keyframe animation that is running infinitely, sprites can be made to animate almost like a GIF, but with finer control. In this inspirational Codepen demo by Avaz Bokiev, the sprites are animated using CSS continuously without needing any hover interaction. The animation can be stopped using a checkbox and you can control the sprite to animate forward or backward. Check out the CSS sprite animation demo by clicking on the button below.
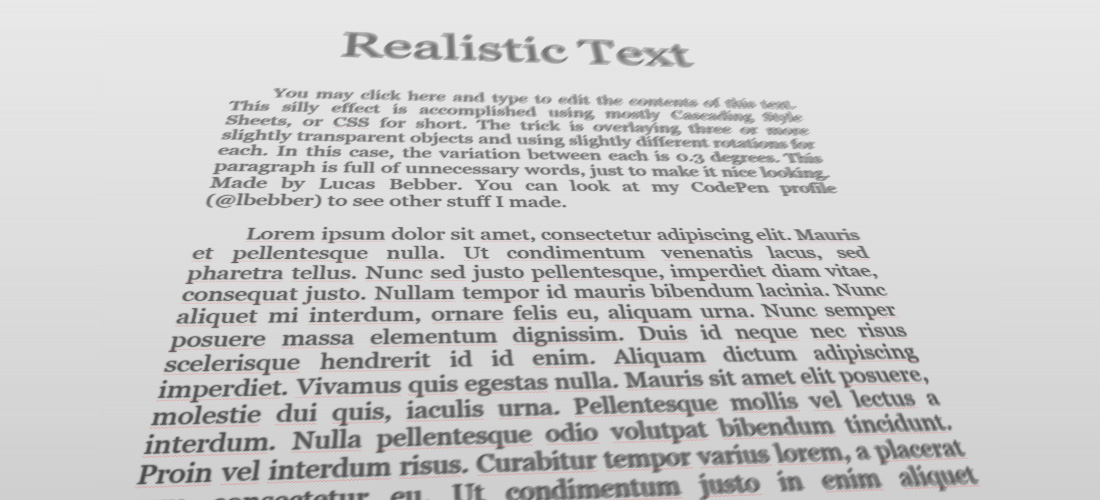
Kinda Realistic Text Rendering
Ever wondered how to produce a kinda realistic text rendering on the web using CSS? Check out this brilliant Codepen demo created by Lucas Bebber. The result convincingly looks like a camera shot of some text from a newspaper or a book. This realistic text effect is accomplished using mostly CSS. The trick is overlaying three or more slightly transparent objects and using 0.3 degrees rotation variation between each layer. Hit the button below to see the demo and codes.
50 Web Development Tools from 2015
In keeping up with new releases or new technology in web development industry, Speckyboy has created a list of 50 latest CSS, JavaScript tools, frameworks and libraries that came out roughly within the first quarter of 2015. The list have been categorized into the following categories:
- CSS Libraries & Toolkits
- Responsive Web Frameworks
- Material Design Frameworks
- Random CSS Stuff
- JavaScript Libraries & Frameworks
- Web-Based Apps
Click on the individual links to view more. We hope you find this compilation of web development tools useful.
Create Image Zooming Effect Using Zoom.js
If you are one of the regular readers of Medium, you will notice they have a really clean image zooming effect when you click on the article images. Now you can have this zooming effect on your website too by using Zoom.js jQuery plugin created by Jacob Thornton. Just like Medium, this plugin produces a smooth zooming transitions that reuses Bootstrap transition.js and you can escape the zoom-in mode by clicking anywhere on the webpage, scrolling away or pressing [esc] key on your keyboard. To use zoom.js, simply link zoom.js, zoom.css and transition.js to your website. Last step is to add a data-action="zoom" attribute to the images you want to make zoomable. Hit the button below to learn more about Zoom.js.
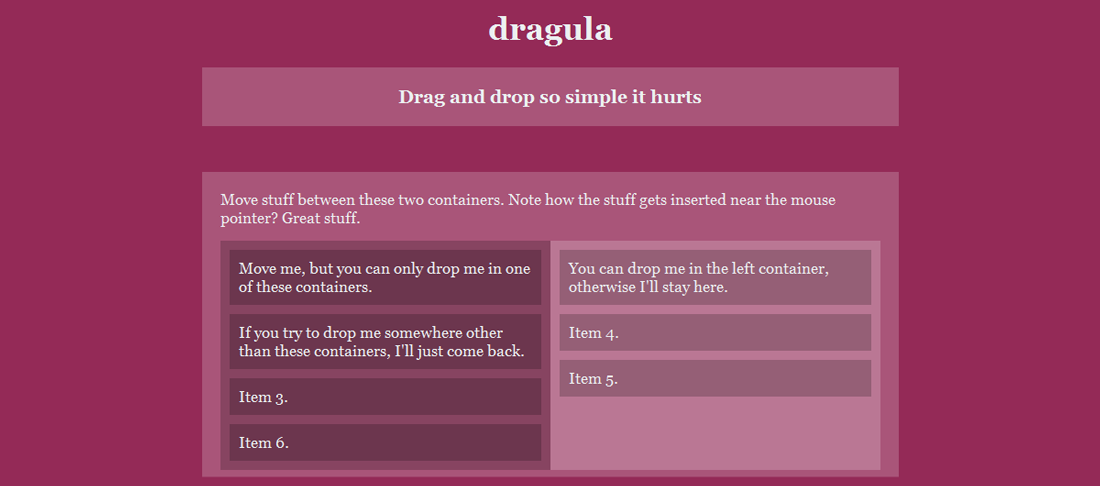
Drag and Drop Stuff Using Dragula
Dragula.js is a standalone library created by Nicolas Bevacqua for providing drag and drop features to your website. Dragula claims to provide the easiest possible API to make drag and drop a breeze in your applications. The main features of Dragula are:
- Super easy to set up
- No bloated dependencies and lightweight (~9KB minified)
- Figures out sort order on its own
- A shadow where the item would be dropped offers visual feedback
- Touch events
- Solid browser support
Hit the button below to learn more about Dragula.
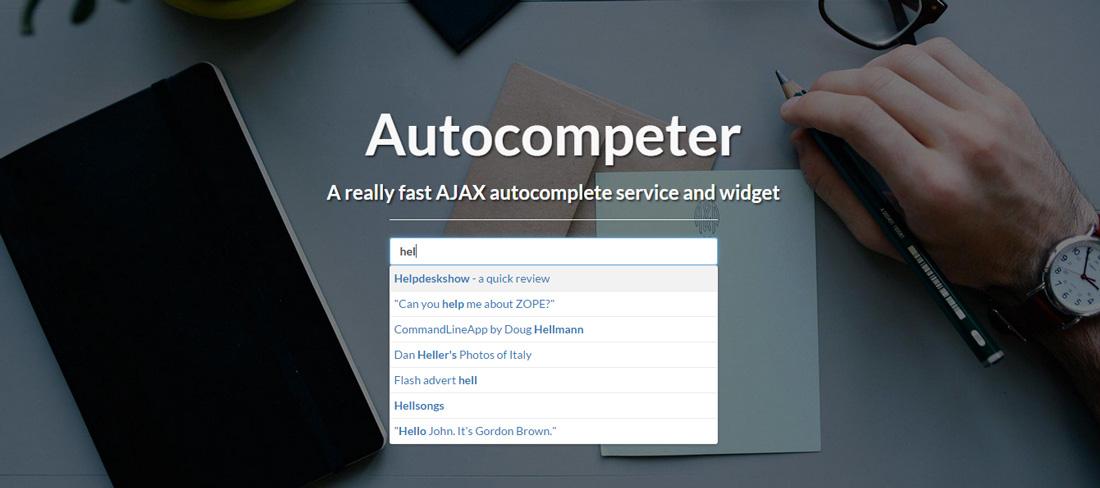
Use Autocompeter as Auto-Complete Search Widget on Your Website
Autocompeter is a web service that provides an auto-complete search widget for your website. You can implement Autocompeter in two steps; putting a line of CSS and some JavaScript on your site and send your searchable titles and their URLs to Autocompeter via its API in JSON format. The API also supports an optional parameter called popularity for your titles so that you can have some kind of ranking system in the way the search results appear in the suggestion box. Autocompeter is free to use and it is super fast. The JS and CSS file sizes are miniscule and you can load them straight from the CDN. Hit the button below to learn more and view the demo on the same page.
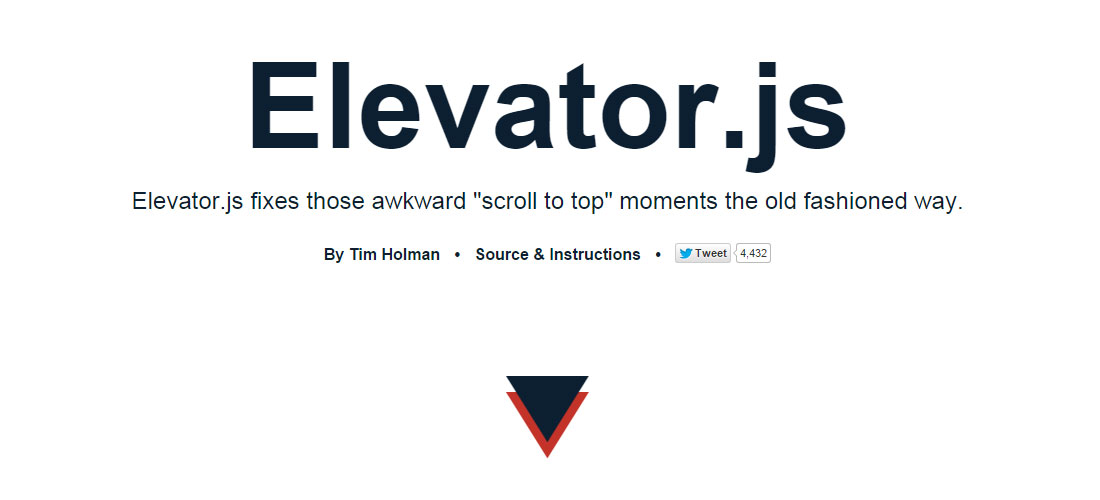
Create Fun and Unusual Back to Top Button with Elevator Behaviour
Elevator.js is a tongue-in-cheek JavaScript library for making a back to top button that behaves like a real elevator, by adding elevator music to quietly soothe the awkwardness that can ensue when being smoothly scrolled to the top of the screen. According to its creator Tim Holman, “this is very serious stuff”. You can customize the this standalone plugin quite easily to change the background music, end sound effect, scroll duration or simply disabling the music altogether. Hit the buttons below to learn more and view the demo.
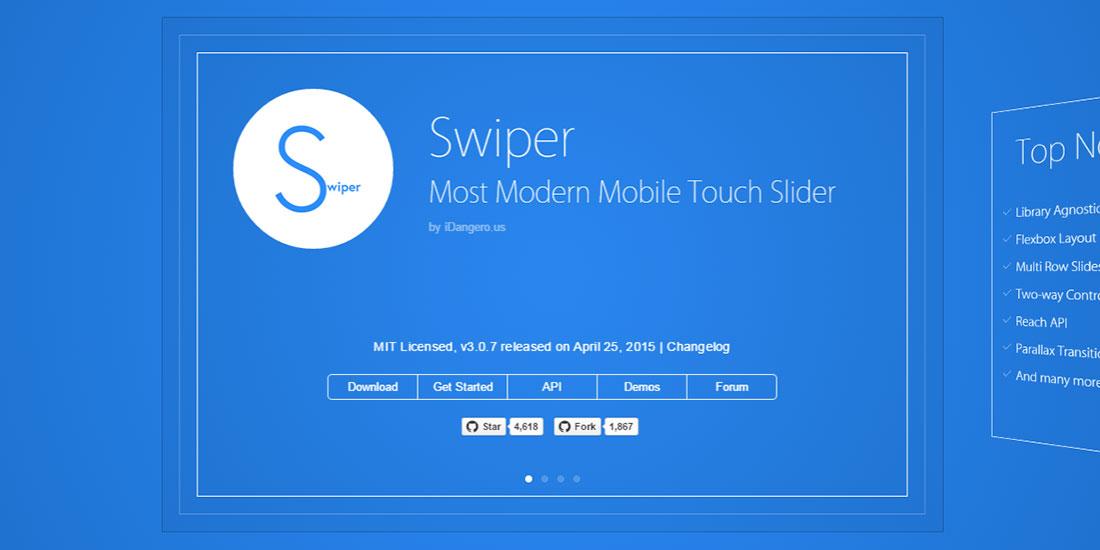
Create Most Modern Mobile Touch Slider with Swiper
Swiper is a standalone modern mobile touch slider with hardware accelerated transitions and amazing native behavior that runs great on iOS, latest Androids, Windows Phone 8 and modern desktop browsers. “Modern” here means it is not compatible with all platforms because it is only focused on modern apps/platforms to bring the best experience and simplicity. This free and open-source touch slider is created by iDangero.us. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Swiper comes with a very extensive API, solid documentation and a nicely prepared demo page with source codes. Hit the buttons below to learn more.
Fixed Background Effect With background-attachment
One of the simple but beautiful effects you can apply on a webpage especially landing pages is by having a fixed-position image placeholder that changes its image as user scrolls up and down the page. This can be done using just CSS as demonstrated by UI/UX designer Sebastiano Guerriero in his blog at Codyhouse.co. The single CSS rule to accomplish this is background-attachment:fixed; which prevents the image placeholders from scrolling together with the page. Finally in each placeholders you simply need to set the image relevant to the content for the particular section. Hit the buttons below to learn more or jump straight to the demo.
 Stampede Design
Stampede Design