Flexbox is a new layout method that was introduced in CSS3, made to create and control layouts using CSS. By using grids (flex container), it allows you to modify the width or height of child elements to dynamically fill available spaces in the best way possible. It is highly valuable when developing for different screen sizes.
All posts by “Jared”
Add Interactive Maps to WordPress with MapSVG
MapSVG is a plugin on WordPress that helps you build vector maps which are both visually pleasing and scalable. These maps use SVG images meaning that the end result is mobile-ready. MapSVG can also handle any SVG file, so you can even use it for creating interactive floor plans, infographics instead of just geographic maps.
Read More
Using PageSpeed Insights to Improve Website Performance
Website optimization is commonly overlooked as part of a website’s development. In many cases, developers are put in a position where they have to churn out a website within strict time frame. This is done so that the client can get their product at the earliest possible moment.
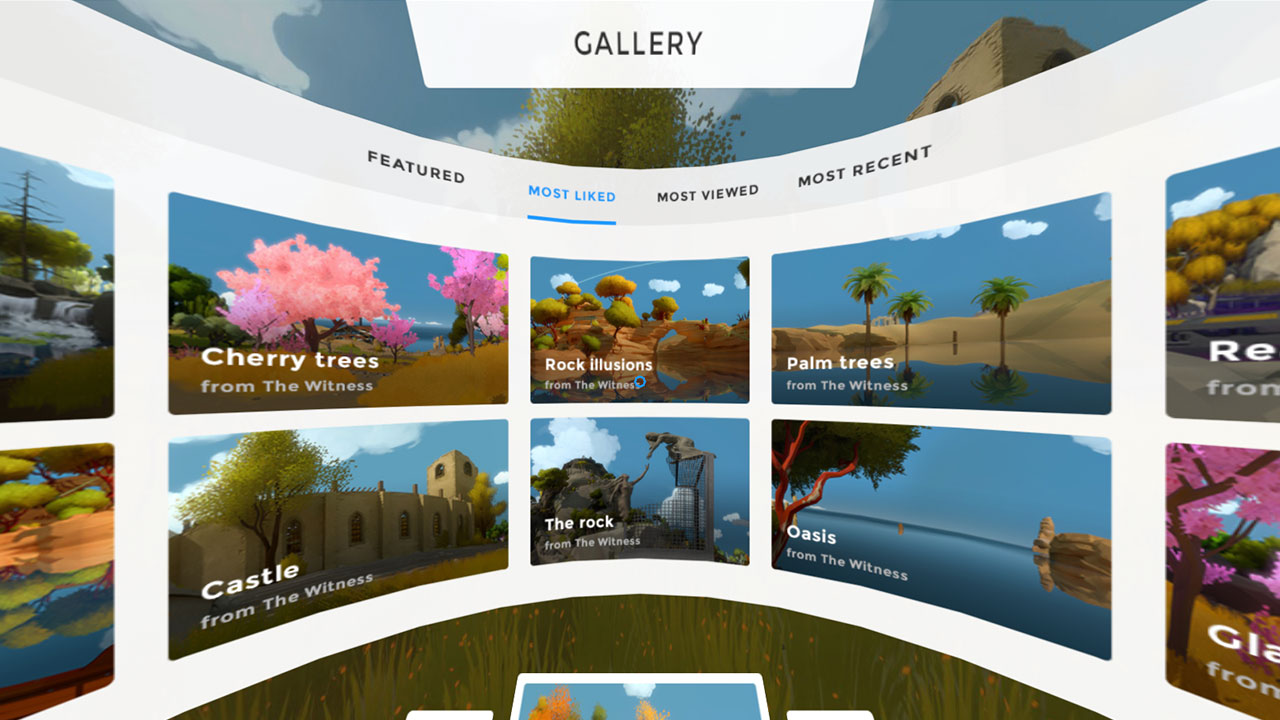
VR Interface Mockup to Paint the Future of the Web
The way we use the Internet is through everyday computing devices. This comes in the form of both desktop computers and mobile gadgets (tablets and smartphones). Enter Vincent Munoz from vincentmunoz.fr. He has created an interesting mockup on how you could explore the Internet with the use of virtual reality. You can move around using WASD on your keyboard and shift your view using your mouse.
Read More
Use the Microphone with Ionic
Ionic is becoming a popular choice among web developers to get into developing hybrid apps. Because of this, it is a given that the community will contribute back. This can come in the form of plugins that extend the framework’s capabilities or tutorials that give new developers an idea how to achieve a specific requirement.
This ‘Coffee Break Course’ will show you two methods to access the microphone using your Ionic developed app. All you need to do is sign up for a free trial and you’re on your way.
5 Places to Learn Coding
Have you ever wanted to learn to code, or know a graduate who is interested but doesn’t know the correct approach to take? With so many learning options out there, choosing the best place to learn to code can be troublesome.
A bunch of us here at Stampede, thought hard about this and reviewed a number of these learning sites. We’ve compiled a list of some of the best websites that great for learning to code for free.
New @mention Engine, Tribute.js
@mention is a user interface technique for addressing someone directly. When you@mention someone, they are tagged into a conversation.
Zurb, makers of Foundation are back with a brand new, open-source, ES6 JavaScript @mention engine called Tribute.js. A native JavaScript solution, meaning that it avoids relying on 3rd party plugins or scripts and is simple to use.
Beta 8 of C#/XAML for HTML5 Released
How to Create a Slack Interface for Your PHP Application
5 Things You Should Know About CSS Specificity
CSS Specificity helps browsers to decide which CSS property value will take precedence over other elements and is an important topic when developing websites and apps. Nobody likes to write CSS only to have it not do anything making you bang your head on the wall. CSS Specificity is often neglected and if not taken care off can waste more time trying to debug. Fold your sleeve and let’s see what you should know about CSS Specificity.
 Stampede Design
Stampede Design