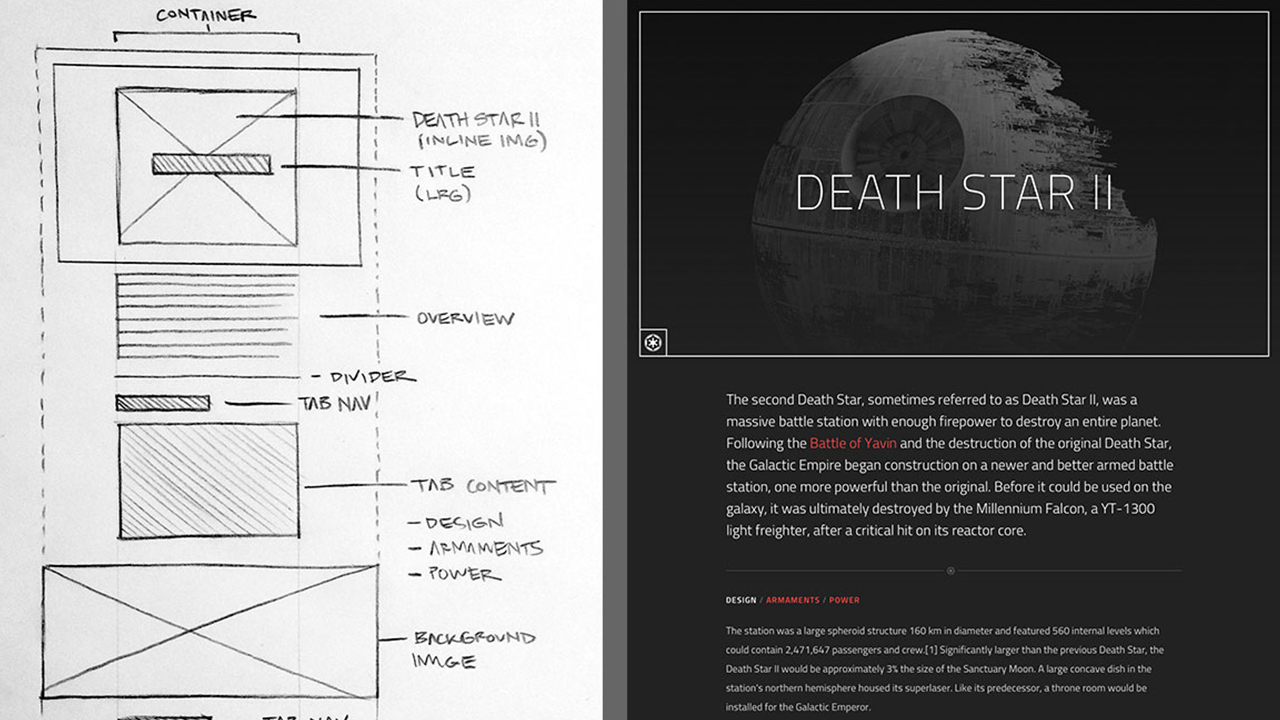
Pixel-perfect web design is something we take seriously at Stampede. Our web designers will typically come out with three viewport variants for a single design; desktop, tablet and mobile. From there, it is up to the web developers to slice the working file PSDs so it can be used in HTML & CSS development.
All posts by “Hakim Azmi”
5 Places to Learn Coding
Have you ever wanted to learn to code, or know a graduate who is interested but doesn’t know the correct approach to take? With so many learning options out there, choosing the best place to learn to code can be troublesome.
A bunch of us here at Stampede, thought hard about this and reviewed a number of these learning sites. We’ve compiled a list of some of the best websites that great for learning to code for free.
Optimizing CSS for Large Scale Displays
Optimizing CSS for many types of screens, and nowadays responsive is a must in any web or app development. This is to ensure the user experience is great in any viewport. Usually Front-end Developers (FEDs) will work on mobile, tablet and desktop screens. But what about Giant Screens? which are at least 2560×1600 pixels.
Read More
Gutenberg – Web Typography Starter Kit
Gutenberg is a flexible and simple–to–use web typography starter kit for web designers and developers. It’s a small step towards a better typography on the web. Beautiful typographic styles can be made by setting base type size, line-height (leading) and measure (max-width).
Josef Mueller–Brockmann said :
The reader should be able to read the message of a text easily and comfortably. This depends to a not inconsiderable extent on the size of the type, the length of the lines and the leading.
Gutenberg comes with two beautiful predefined themes based on two typefaces provided by Google Fonts: Merriweather and Open Sans. But totally customisable. Interested yet?
The Rise of the Full Stack JavaScript Developer
When it comes to Web Development, developers are commonly sorted into two groups; the Front-end developer, and the Back-end developer. These developers will work together to create beautiful websites which are also functional.
Read More
Vue.js 2.0 is Here!
Back to Basics with CSS Layouts
CSS frameworks such as Bootstrap and Foundation help developers by reducing the need to code things that have already been done before. Think avoiding the need to reinvent the wheel.
Read More
HTML Glossary You Need to Know
HTML or HyperText Markup Language is the structure of a website. It is as much as a skeleton to a human, it is for a website. All developers should at least know what HTML stands for, all the terms and jargon. Today, the team would like to share two links that we always refer to when we are refreshing our HTML Glossary & Terms.
Read More
15 Interesting JS & CSS Libraries
There is nothing wrong about using ready-made libraries, especially if it helps with productivity. We’ve come across this list that provides resources for CSS & Javascript libraries.
We went through the list one-by-one since everything looked interesting. Particularly, this one caught out eye: Stylefmt. It is very handy as it can easily format your stylesheet! This is especially so, when you have multiple stylesheets and can be a lifesaver at times.
We also noticed these two libraries that caught our attention as well, TypeIt & StickerJs .
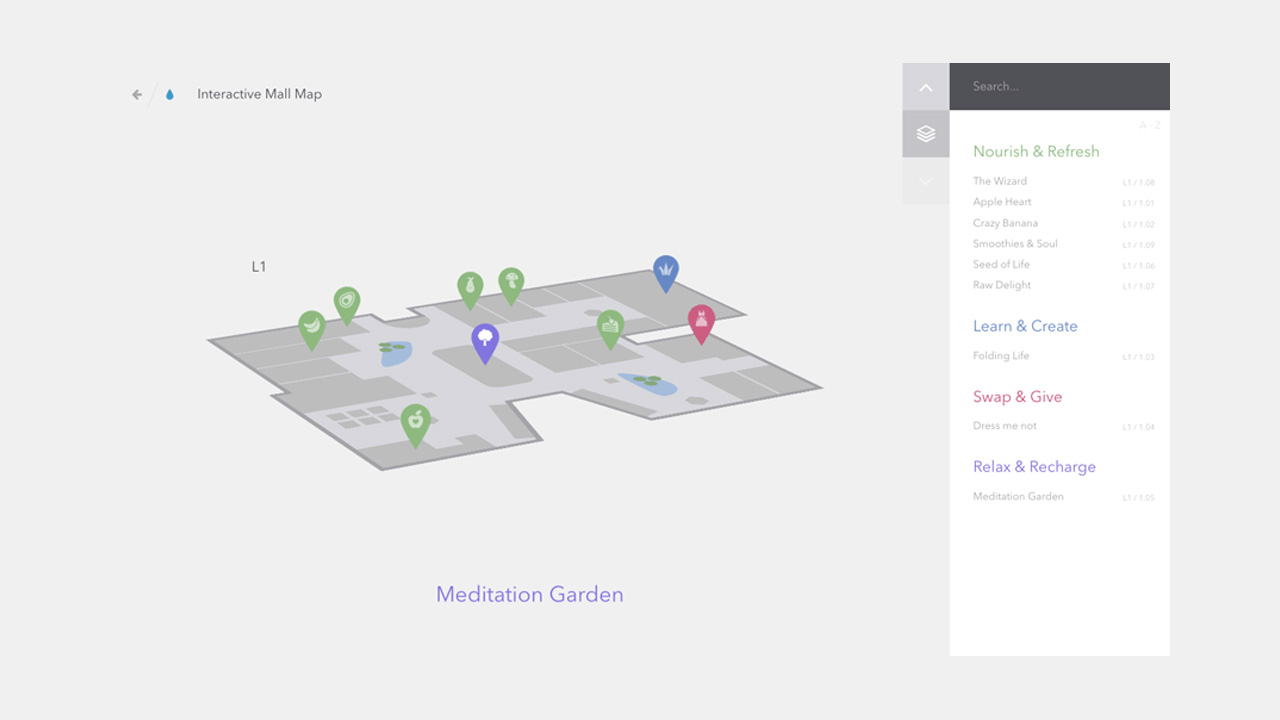
Exploring the Mall in 3D
Ever found yourself stuck in a mall waiting and you noticed an interactive digital directory to toy with? Instead of actually trying to find a location, you end up just fiddling with the UI to test its functionalities and response time. You’re not the only one, welcome to the group! We’ve found ourselves doing the exact same thing.
Codrops has come out with an attractive Interactive 3D Mall Map. We fell in love with this immediately due to it’s clean visuals and smooth transitions, definitely something to take a look at.
Take note however, the writer Mary Lou has mentioned that:
This is a highly experimental proof-of-concept. 3D and viewport units support is needed for this to work.
 Stampede Design
Stampede Design