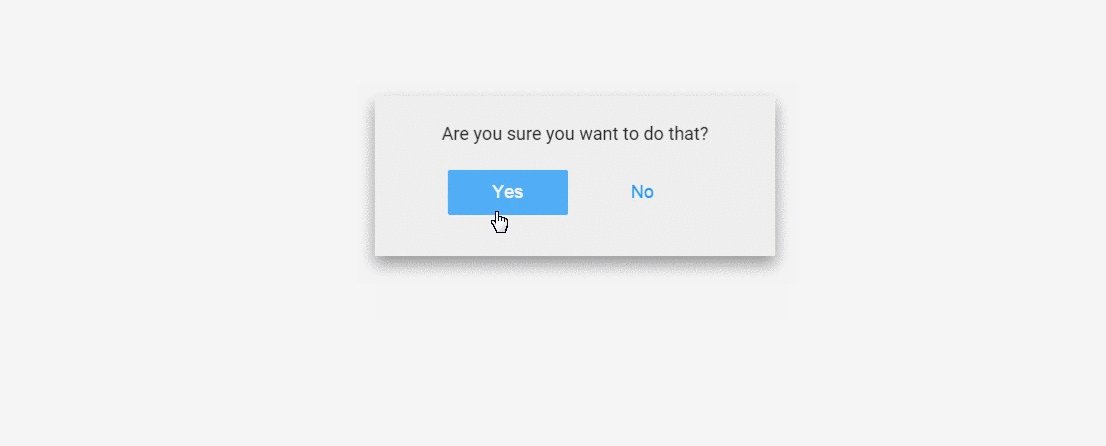
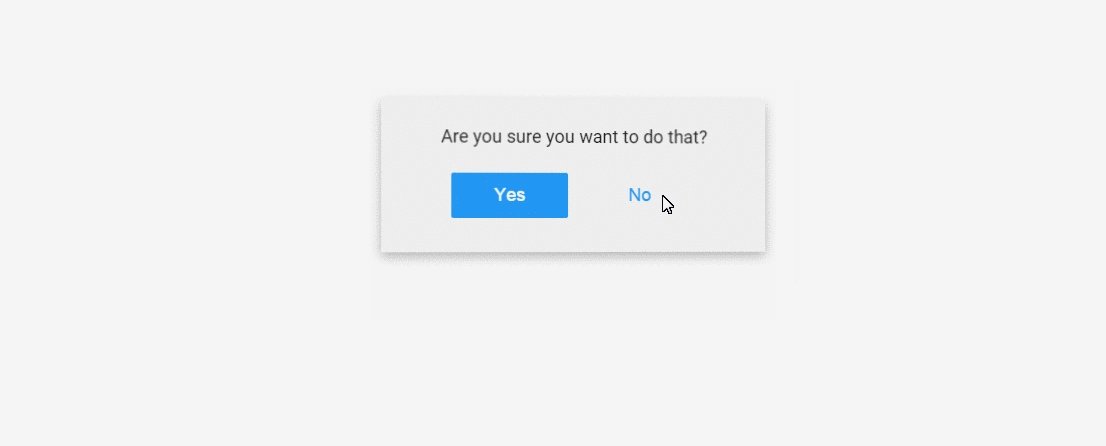
Flipside is a nice, little UI concept for buttons interaction created by Hakim El Hattab. The first cool part is the seamless integration of the confirmation prompt as soon as user clicks on the action button. The second cool part is the subtle details in the button flip transition. Take a look at the demo. Did you notice that the button flip direction depends on which side of the button you are clicking? For example, if you click on the left side, the left side of the button will be pushed back and the other side will appear from the right. The continuity of the effect can also be observed when closing the confirmation prompt where the previous flip effect is simply reversed to reveal the main button for a more natural feel. Hit the buttons below to try the demo and view the codes.

comment 0
 Stampede Design
Stampede Design