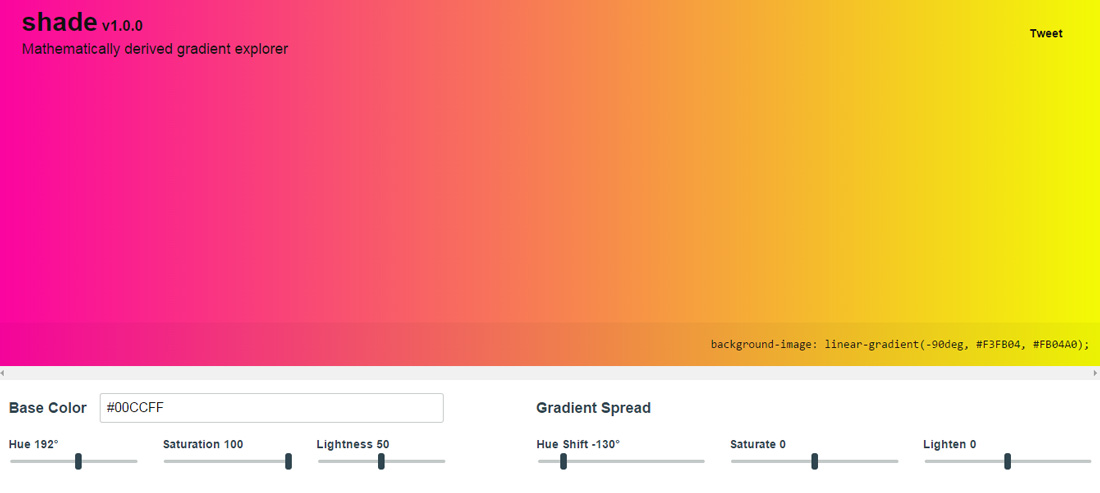
Shade is a mathematically derived gradient explorer tool created by Brent Jackson that could be useful to frontend developers for quickly visualizing the kinds of gradient they have in mind. At the control panel section, you have the option to set base color via hex code and control the gradient spread by changing hue, saturation and lightness values using the slider controls. Shade will then auto-generate the CSS code based on the gradient settings like background-image: linear-gradient(-90deg, #FF0048, #30CFB2);. However, you don’t have control over the type of gradients and its directions. Hit the button below to try it out.

comment 0
 Stampede Design
Stampede Design