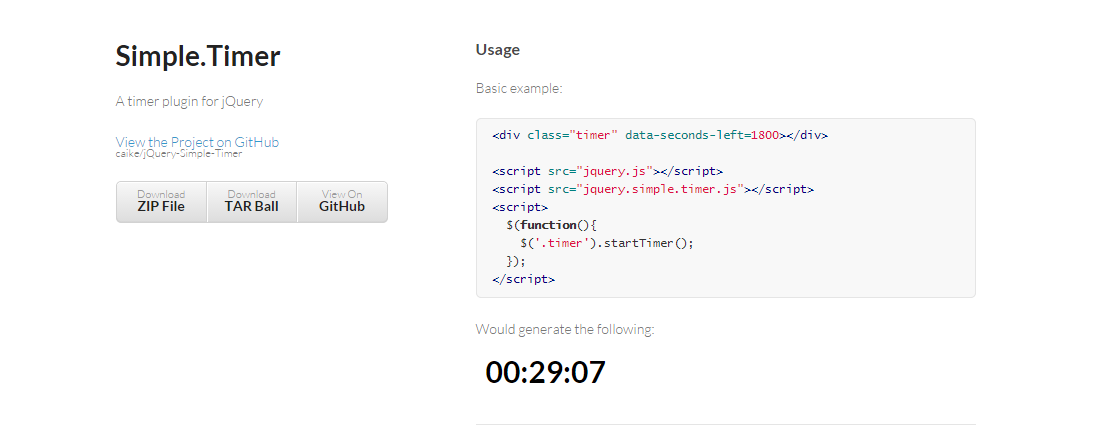
Simple.Timer.js is an easy to use jQuery plugin to create a simple JavaScript countdown timer. To use it, just set the desired duration using either data-seconds-left or data-minutes-left data attributes and then start the timer with $('.timer').startTimer();. It also supports an onComplete event once the countdown has timed out.
<div class='timer' data-minutes-left='3'></div> <div class='timer' data-seconds-left='180'></div>
$('.timer').startTimer();
If you are looking for a slightly more advanced countdown timer library, check out the standalone JS library by Robert Hashemian. It allows outputting the countdown in “XX Days, XX Hours, XX Minutes and XX Seconds left” format.
 Stampede Design
Stampede Design