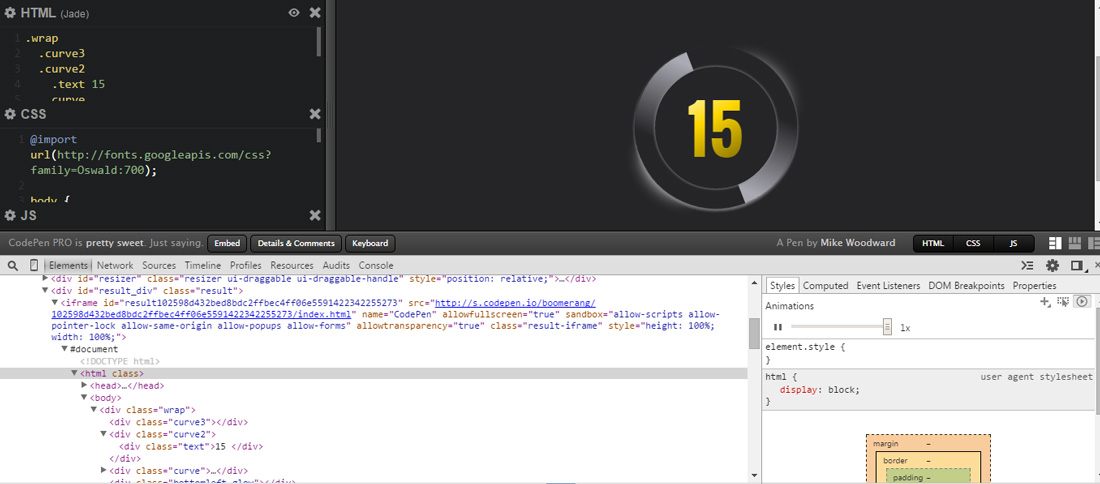
Have you ever wished to be able to debug CSS animations? Now you can do just that by using the Google Chrome Canary browser. To try these out for yourself in Canary, open up Dev Tools, go to Styles tab and look for the Play button at the top right of the box. With this tool, you can decrease the animations speed from 1x (normal/default speed) to 0.1x (min speed) to see how things work in slow motion. In addition, you can also pause and resume the CSS animations. I’ve ran some tests on a CSS animation on Codepen by Mike Woodward and really liked it. Hit the button below to view a video demonstration by Val Head.

comment 0
 Stampede Design
Stampede Design