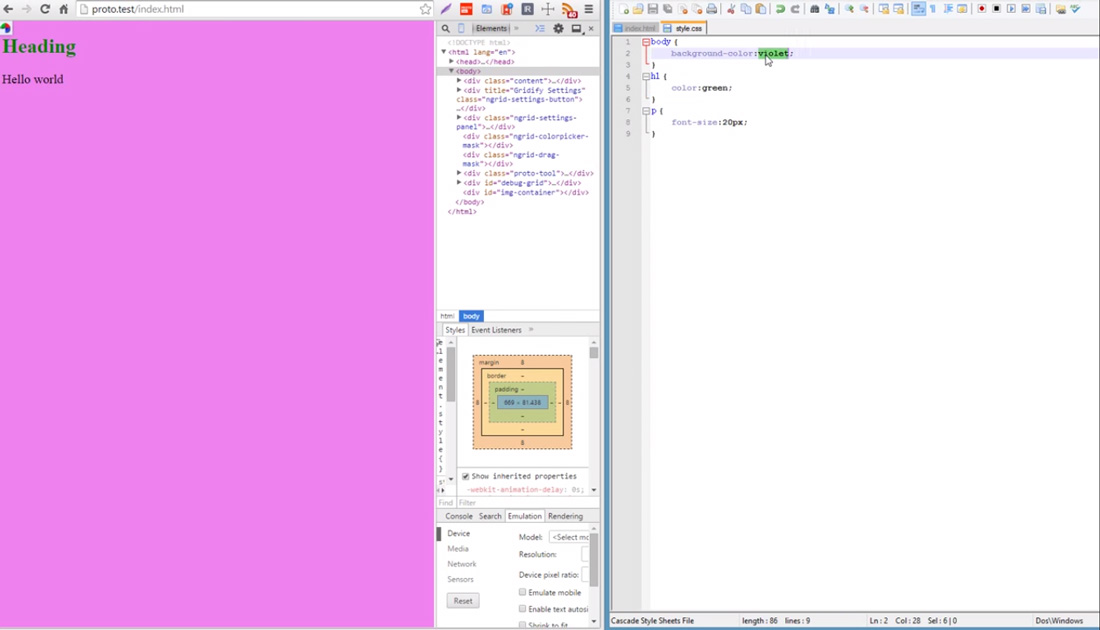
If you are tired of hard-refreshing your website every time you make CSS updates on your server, ProtoTool will come in handy for you. ProtoTool is a front-end development tool in the form of Google Chrome extension created by Vaclovas Vičius. With ProtoTool, you can see CSS changes take place in real time once you have configured it to read from the domain you are working on. Other ProTool features are:
- Auto reloads your CSS/SCSS files
- Create pixel perfect layouts with “Pixel perfect mode”
- Media query view
- Grid line toggling (under development)
- Difference mode
 Stampede Design
Stampede Design