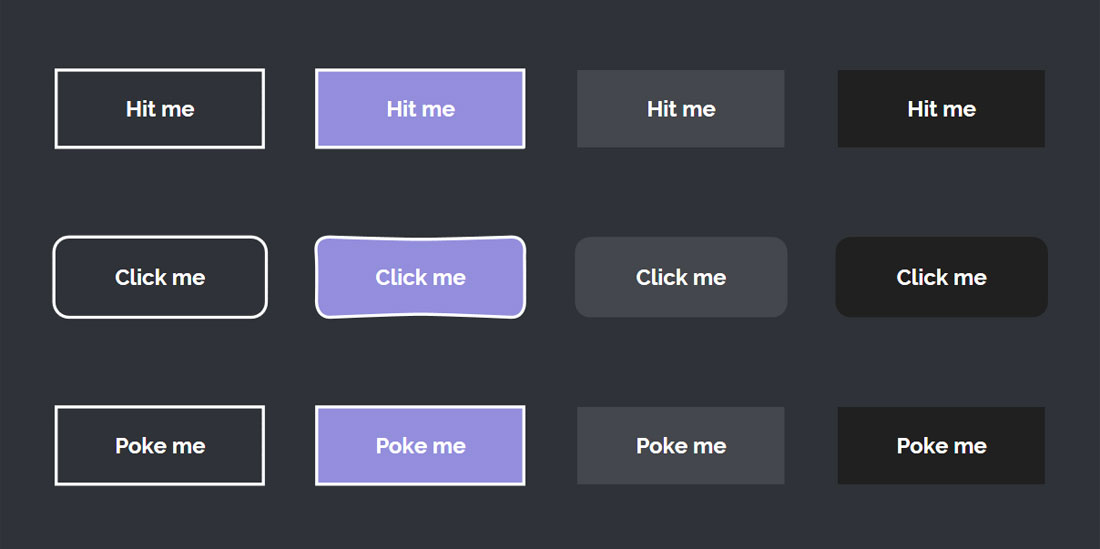
Elastic SVG element is a web styling inspiration shared by Mary Lou of Codrops to make menus, buttons or other elements more interesting. The idea is to integrate an SVG element into a component and then animate it from one path to another with elastic animation. Snap.svg, an excellent JavaScript SVG library for modern browsers, is used in this tutorial to animate the SVGs. In my opinion, with the right amount of elasticity or bounciness, this effect gives a realistic and natural feel of interaction to the users. Hit the button below to see the codes and demos.

comment 0
 Stampede Design
Stampede Design