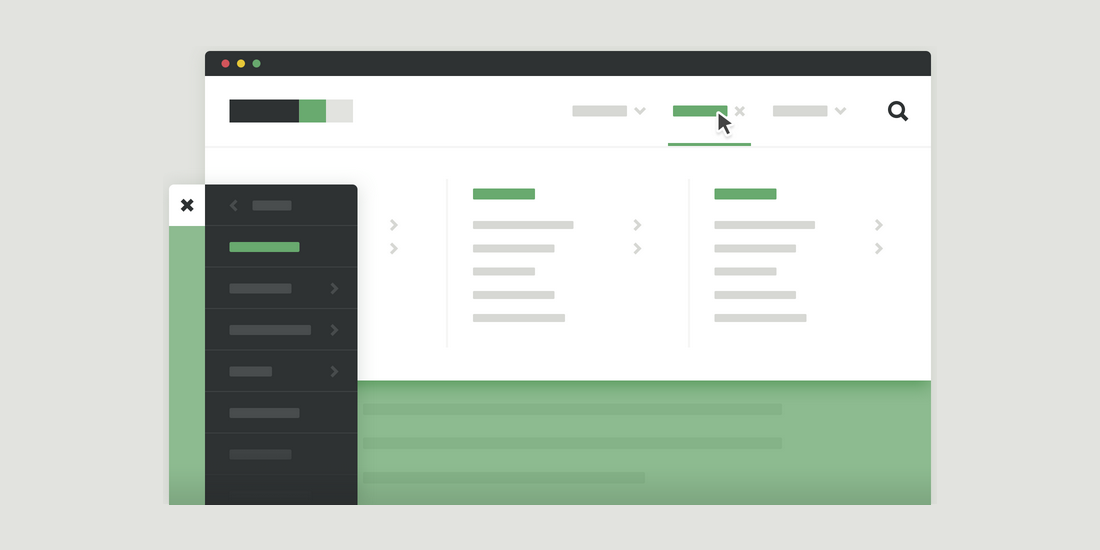
CodyHouse.co co-founder Sebastiano Guerriero shared a responsive and easy to customize mega-menu for large sites, enriched by subtle CSS animations and support for devices with JavaScript disabled. The unique thing about this mega-menu is the sub-items are revealed by slide-in approach instead of becoming an accordion in the mobile version. The slide-in style can also be found in the desktop version. This enables pretty much endless nesting of sub-items in the menu. Sebastiano created the mega-menu using a combination of HTML, SASS and jQuery. The HTML structure are broken into four main sections; <header>, <main>, <nav> and <div>. He kept the containers separate because they are much easier to handle in mobile devices. In bigger screens, the containers are all moved inside <header> using jQuery. View the full structure and style by hitting the button below.

comment 0
 Stampede Design
Stampede Design