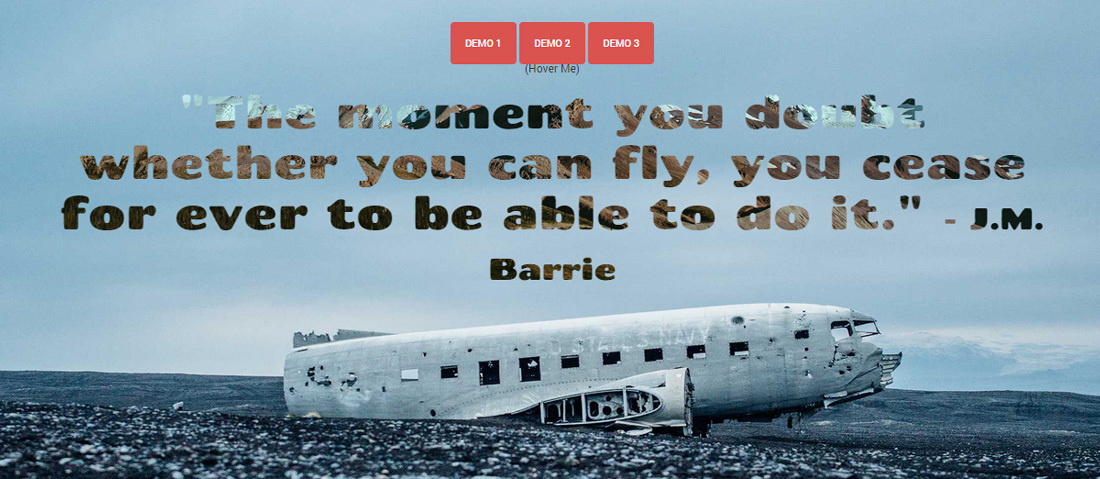
If you think solid color text is too mainstream, do read on. Chris Sevilleja has created a tutorial on how to place a background image or gradient to regular text and even better, animate it! The important CSS property to make this happen is -webkit-background-clip, which means this technique is only limited to webkit browsers. In the demo, the main <h1> text is given background-image, -webkit-background-clip:text; and -webkit-text-fill-color:transparent; CSS properties. Without -webkit-background-clip:text;, the image would just appear like a regular background. -webkit-background-clip:text; works by clipping the background image into text and finally to make the text color transparent, we use -webkit-text-fill-color:transparent;. Hit the button to read more and view the rest of the demos.

comment 0
 Stampede Design
Stampede Design