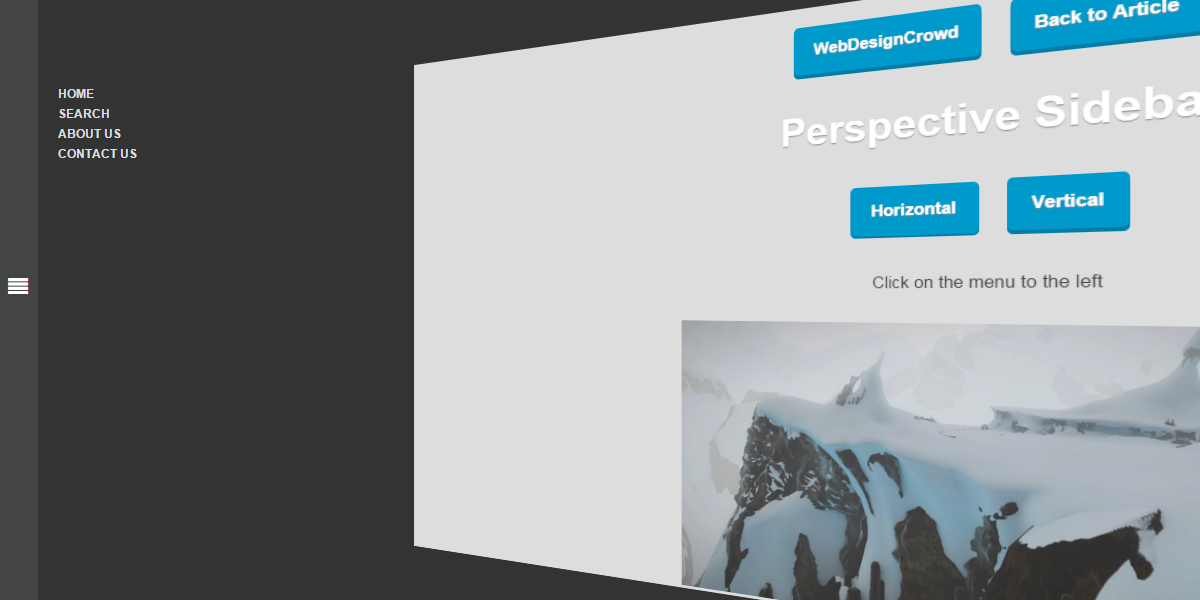
With CSS3 technology, many creative styling and effects can be created. In this post by WebDesignCrowd the author experimented with animated perspective menu style using CSS3. This cool and unique tutorial was built using HTML, CSS and a dab of jQuery for toggling classes. The HTML structure was divided into two sections; the menu and content. The combination of perspective and transform CSS properties are the key that enables the tweaking of position and perspective of the content. Anyhow, this unique effect can only be viewed in webkit browsers for the moment.

comment 0
 Stampede Design
Stampede Design