Pulling your hair dealing with CSS layout issue?
Here are some tips to fix common issues with CSS layout
View Source

Try to view source (CTRL+U on FF) on your browser. This is the best tools to check if all tags are properly close or if you have duplicate IDs on one same page. Most of the times, this is the culprit.
Inspect Elements

Another great tool. Try delete your suspected element that caused layout issue using inspect element. This way, you can focus to fix only that element.
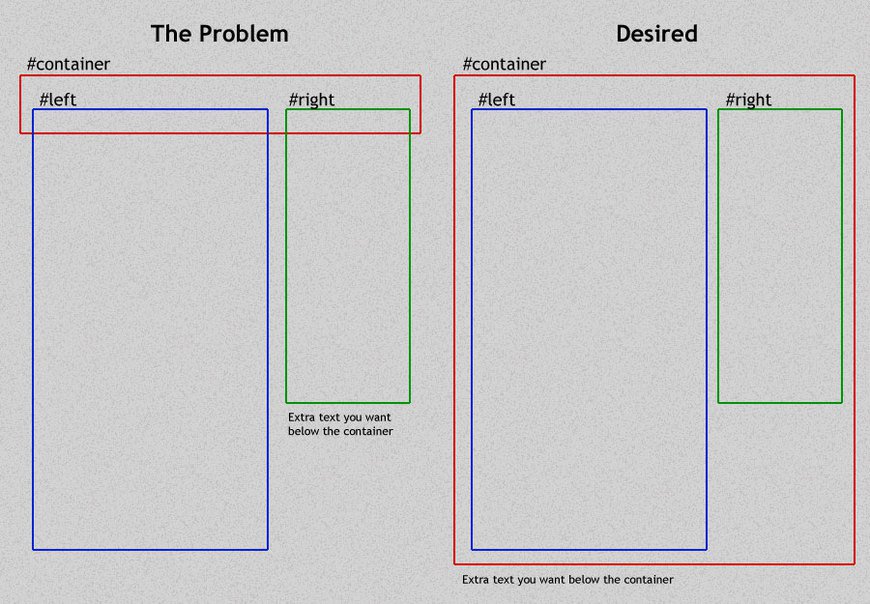
Clearfix
Clear your floating container using clearfix. When you have floating elements, don’t forget to add clearfix for the container. View full explanation about floats and clearfix by Chris Coyier.
/* A clearfix is performed as follows: */
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
/* Or, if you don't require IE<8 support, the following is fine too: */
.clearfix:after {
content: "";
display: table;
clear: both;
}
/* HTML with clearfix */
<div style="float: left;" class="clearfix">Sidebar</div>
<!-- No Clearing div! -->
Do you have other tips on fixing CSS layout issue? Comments are welcome!
 Stampede Design
Stampede Design