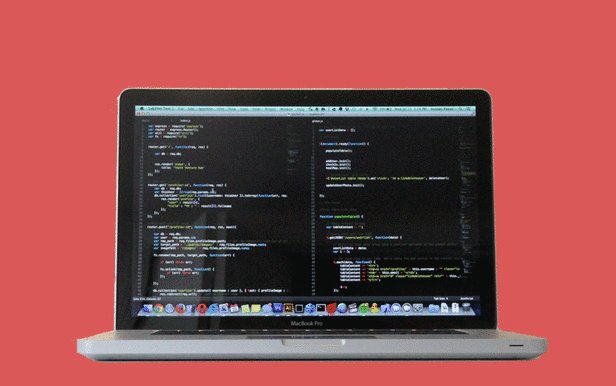
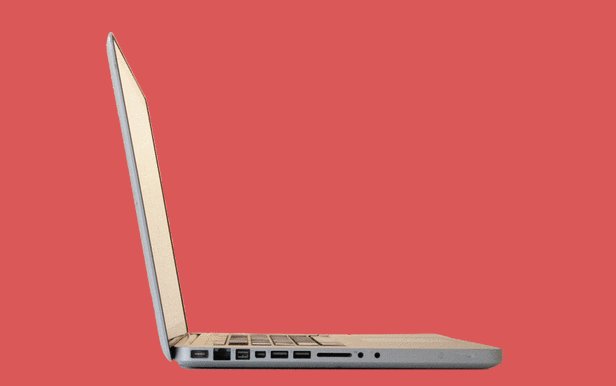
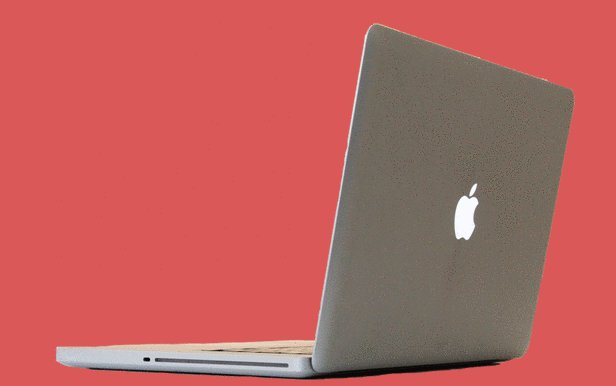
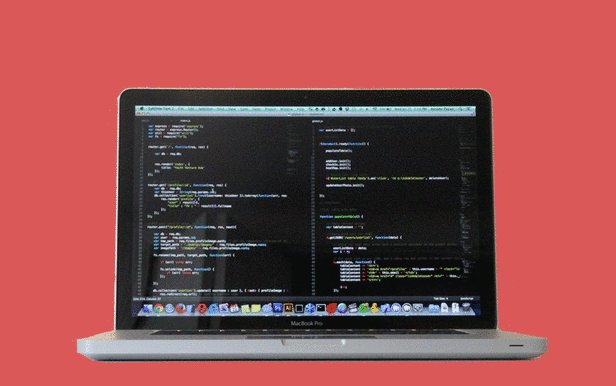
One of the keys to a successful online store is presenting customers with detailed product images. Even better, you can make the images interactive by letting users view them in a 360° manner. This image rotation effect can be achieved using the jQuery rollerblade.js plugin. User can drag, hover or slide (on touchscreen devices) from left to right to rotate the images. Feeling adventurous? Rollerblade.js also allows you to create as many rotators on one page as you would like.
The best part is rollerblade.js also works well in IE9+. Awesome!
 Stampede Design
Stampede Design