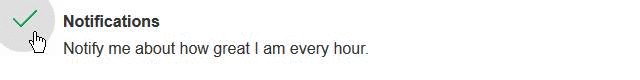
Google Polymer, the new framework by Google, is a library for creating Web Components, a set of W3C standards and upcoming browser APIs for defining your own custom HTML elements. Polymer is used as the framework for the new Google Material Design, with UI interactions that will definitely appeal to interface designers. If CSS3 is more your flavour, Chris Sevilleja from scotch.io can show you how to create Polymer-style checkbox using CSS3.

comment 0
 Stampede Design
Stampede Design