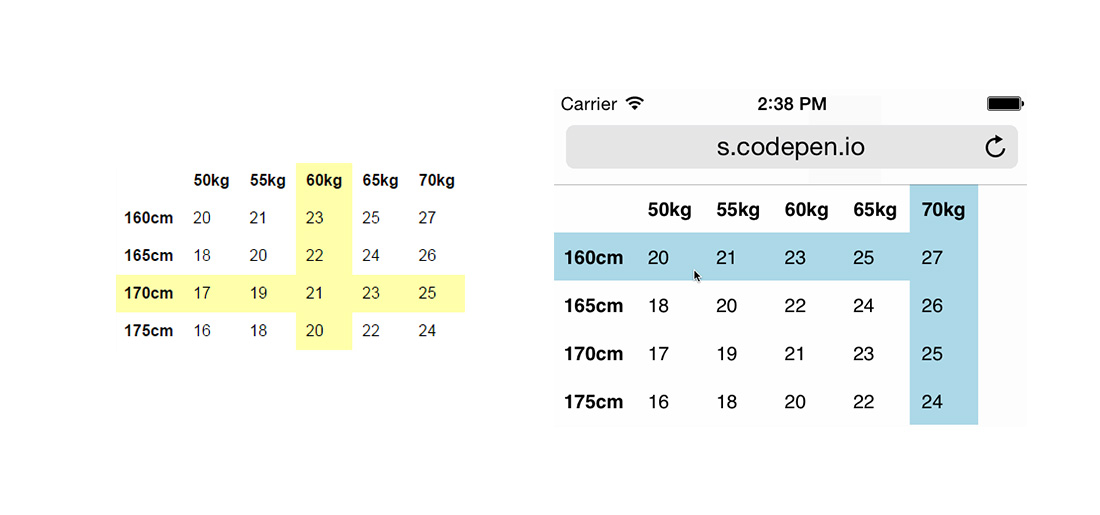
Highlighting table rows on hover is pretty straightforward to do in CSS using tr:hover. Table columns on the other hand are somewhat tricky because columns don’t really have a parent container that you can target. Worry no more, Chris Coyier has came up with a fine CSS solution to this front-end developer conundrum by taking advantage of pseudo elements and negative z-index. With a dab of JavaScript the whole thing can be made to work on touch devices too. Hit the button below to learn more and view the table row and column highlighting demos.

comment 0
 Stampede Design
Stampede Design